Wer seine eigene Webseite betreibt, kennt die kostenlosen Templates, die einem zur Verfügung stehen. Ihre Anzahl wächst stetig. Da das Smartphone immer häufiger zum Surfen im Internet genutzt wird, ist auch die Nachfrage für responsive Themes immer höher. Für WordPress ist die Auswahl an solchen Themes bereits beachtlich.
Wir haben an dieser Stelle eine Auswahl zusammengestellt, in der wir einige kostenlosen Themes vorstellen.
Inhalt
Warum responsive Designs notwendig sind

Responsiv bedeutet in diesem Zusammenhang, dass das Design in der Lage ist, sich den unterschiedlichen Oberflächen der Endgeräte anzupassen. Eine Website kann sowohl auf einem großen Computerbildschirm, als auch auf einem Tablet oder gar Smartphone betrachtet werden. Um nicht von vorn herein als unattraktiv abgestempelt zu werden und sogar zu riskieren, dass der Nutzer aus lauter Unlust die Seite wieder schließt, sollte sie auf jedem Endgerät gut zu lesen sein.
Da immer mehr Menschen das Smartphone zum Surfen nutzen, muss auf diese neue Nutzungsgewohnheit reagiert werden. Responsive WordPress-Themes sorgen für eine bessere Benutzerfreundlichkeit und Lesbarkeit Ihrer Homepage. Ihre bereits vorhandenen Leser werden es Ihnen danken und neue Leser werden – zumindest vom Design – nicht abgeschreckt werden.
Wer seine Website heute noch ohne responsives Design betreibt, ist seiner Zeit definitiv hinterher. Die ARD/ZDF- Onlinestudie 2016 zeigt, dass mittlerweile mehr Menschen mit dem Smartphone surfen, als mit dem Laptop. Daher dürfte dieser Überblick gerade richtig kommen…
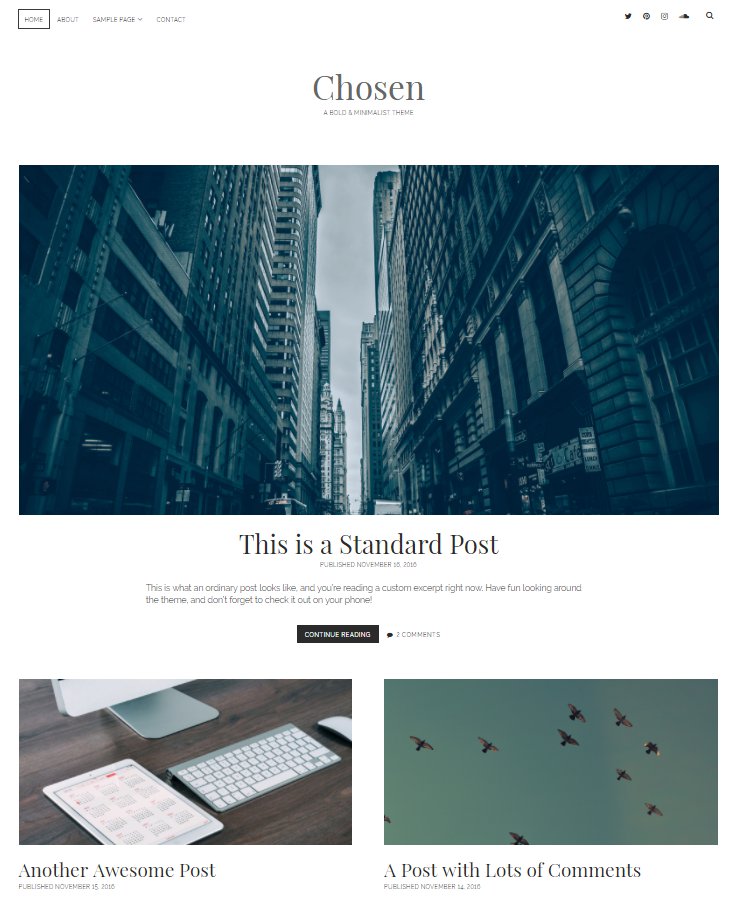
Chosen von Ben Sibley

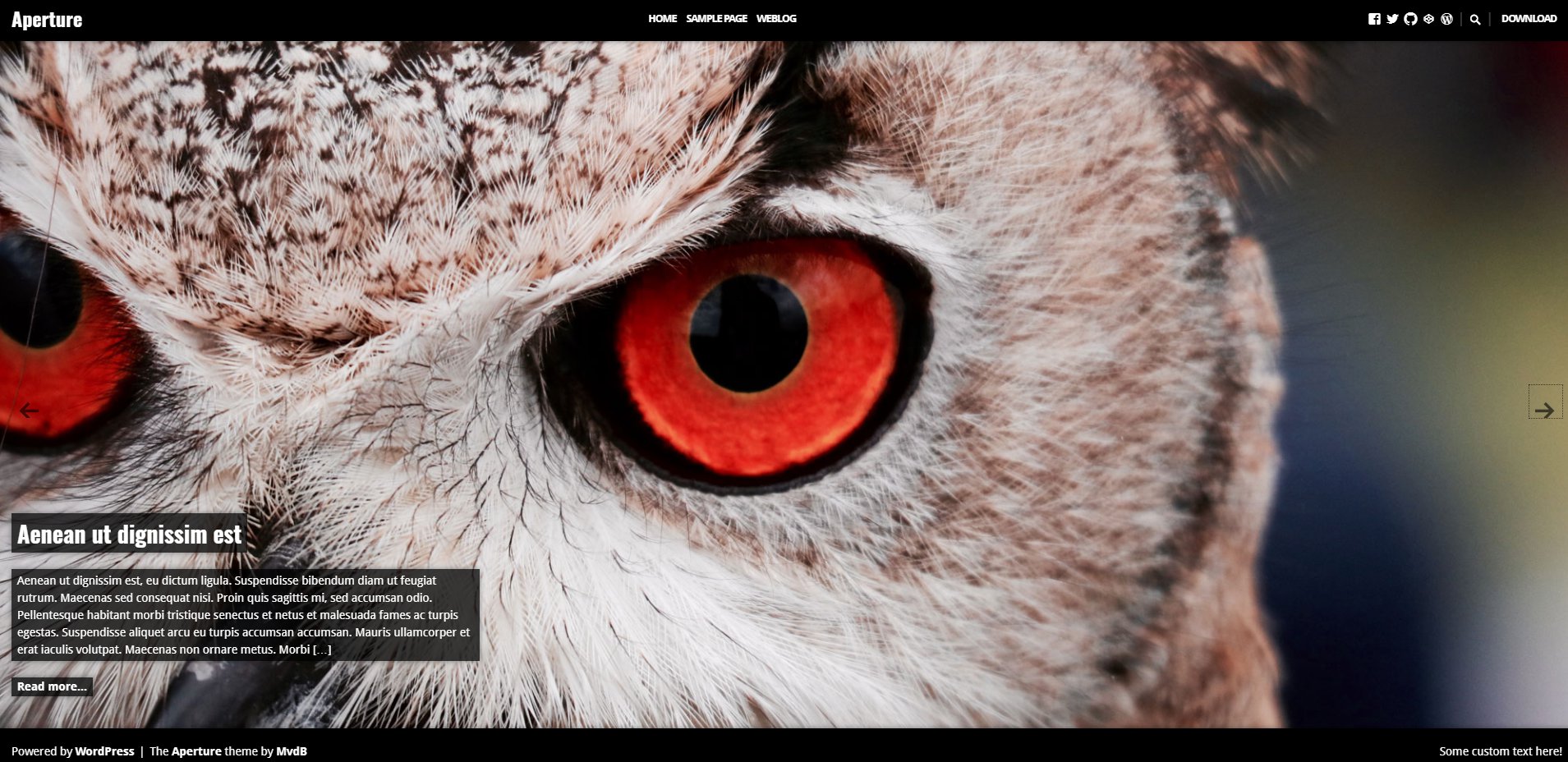
Aperture von Michael Van Den Berg

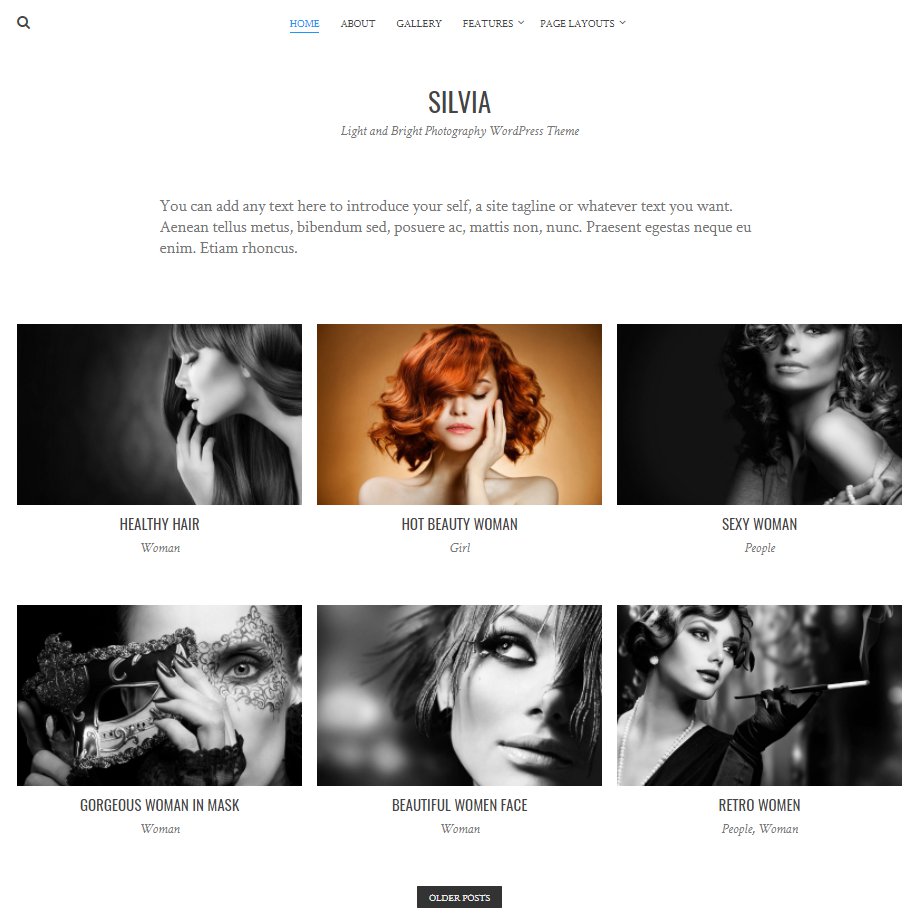
Silvia von Theme Junkie

Libretto von Automattic

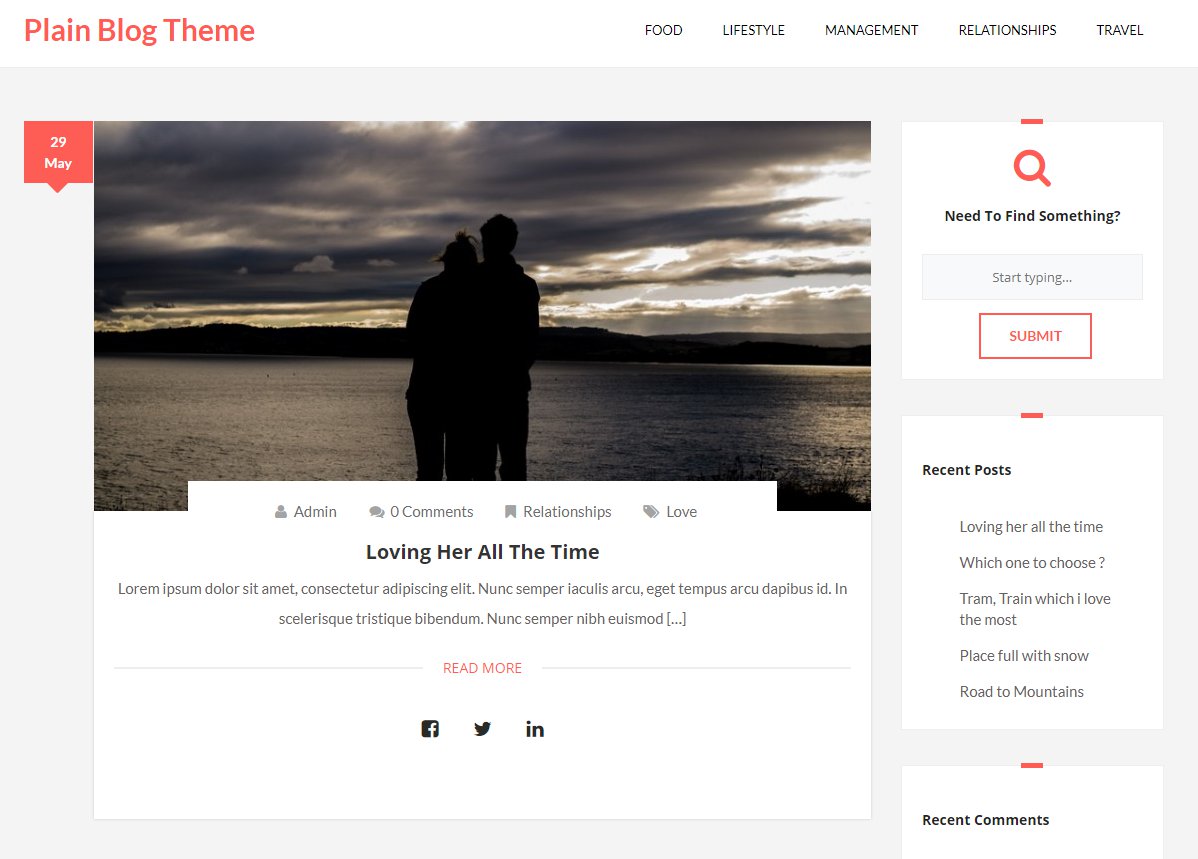
Plain Blog von Navthemes

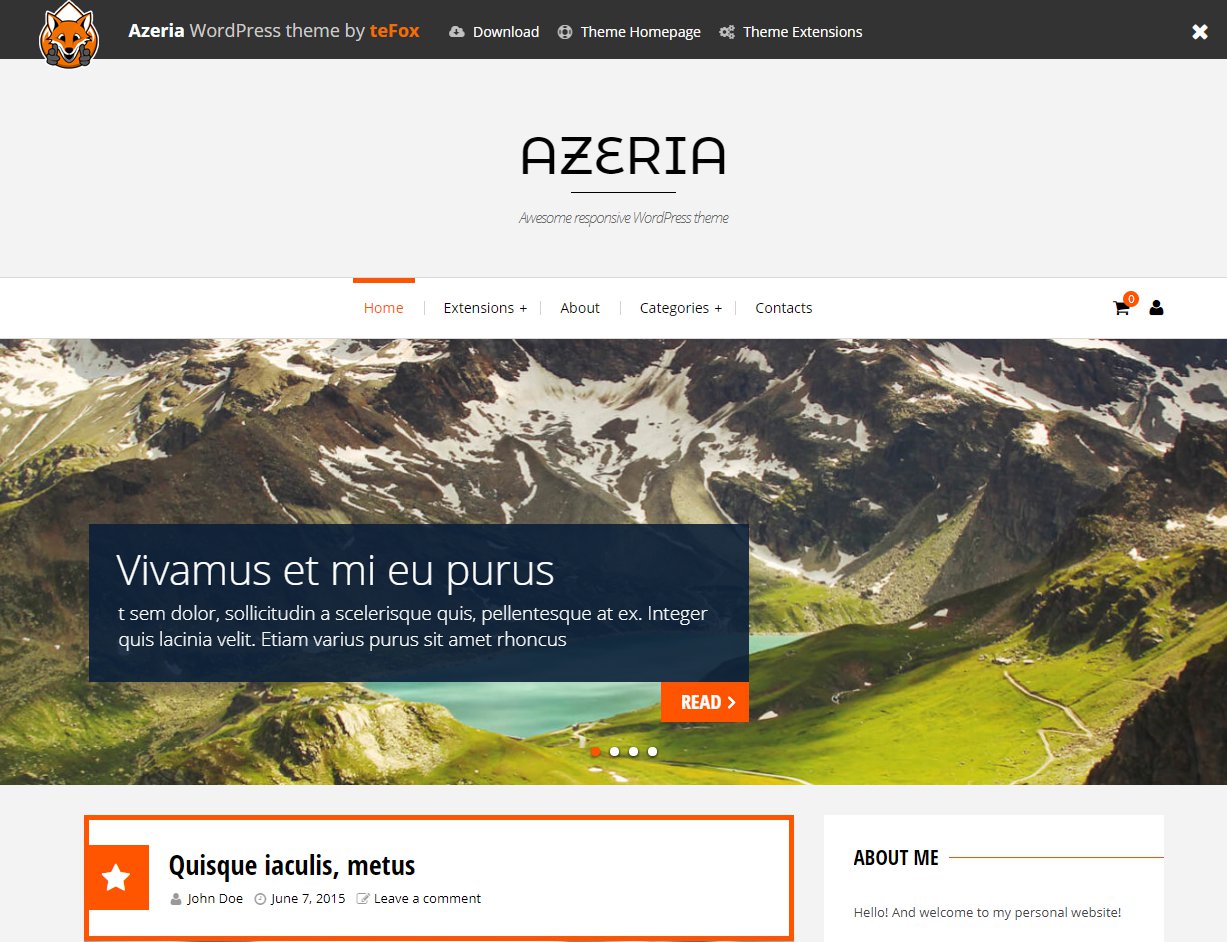
Azeria von Tefox

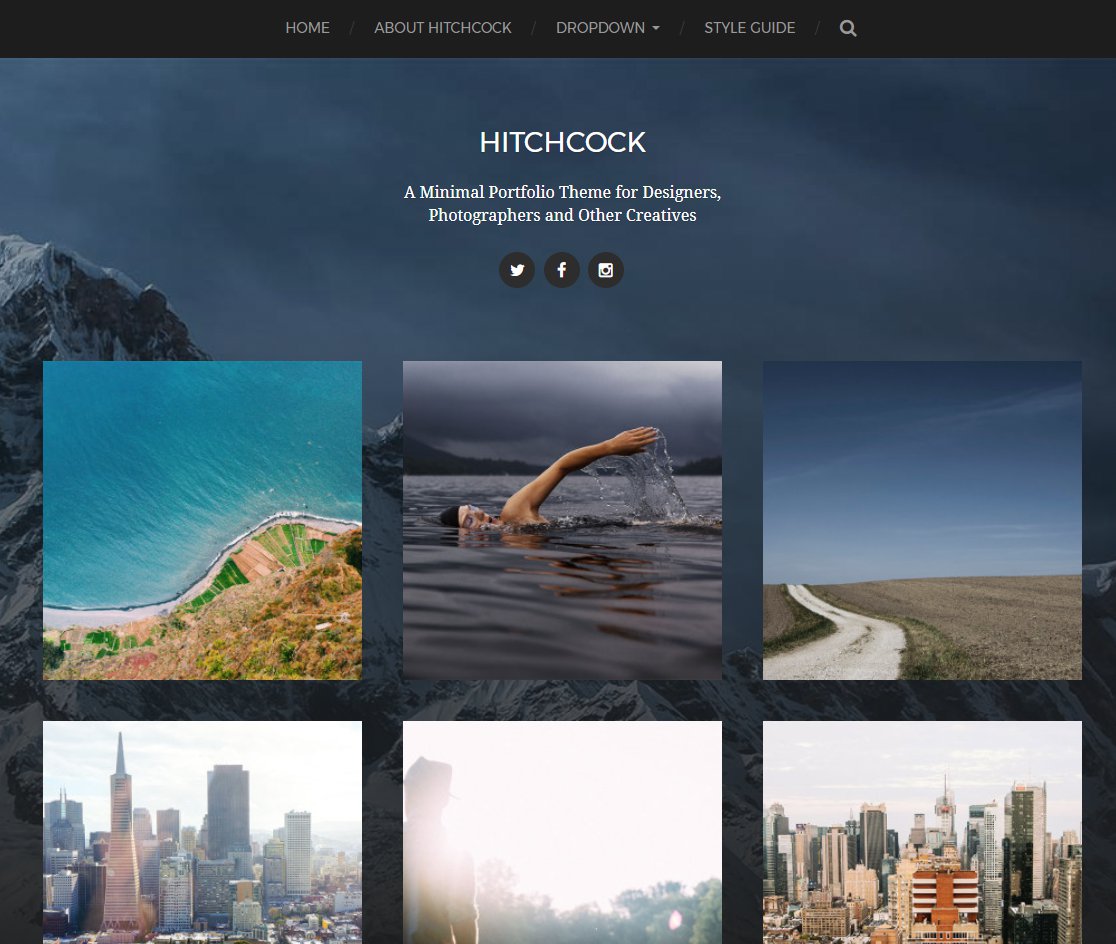
Hitchcock von Anders Norén

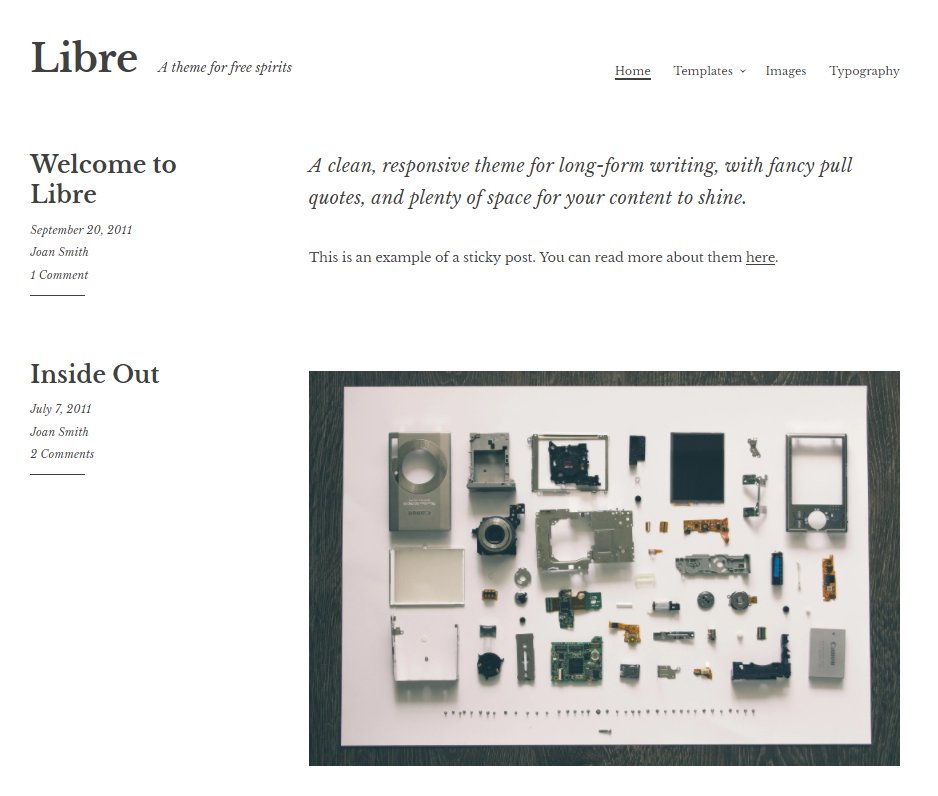
Libre von automattic

Polymer von grvrulz

Kent von BinaryMoon

Publication von Automattic

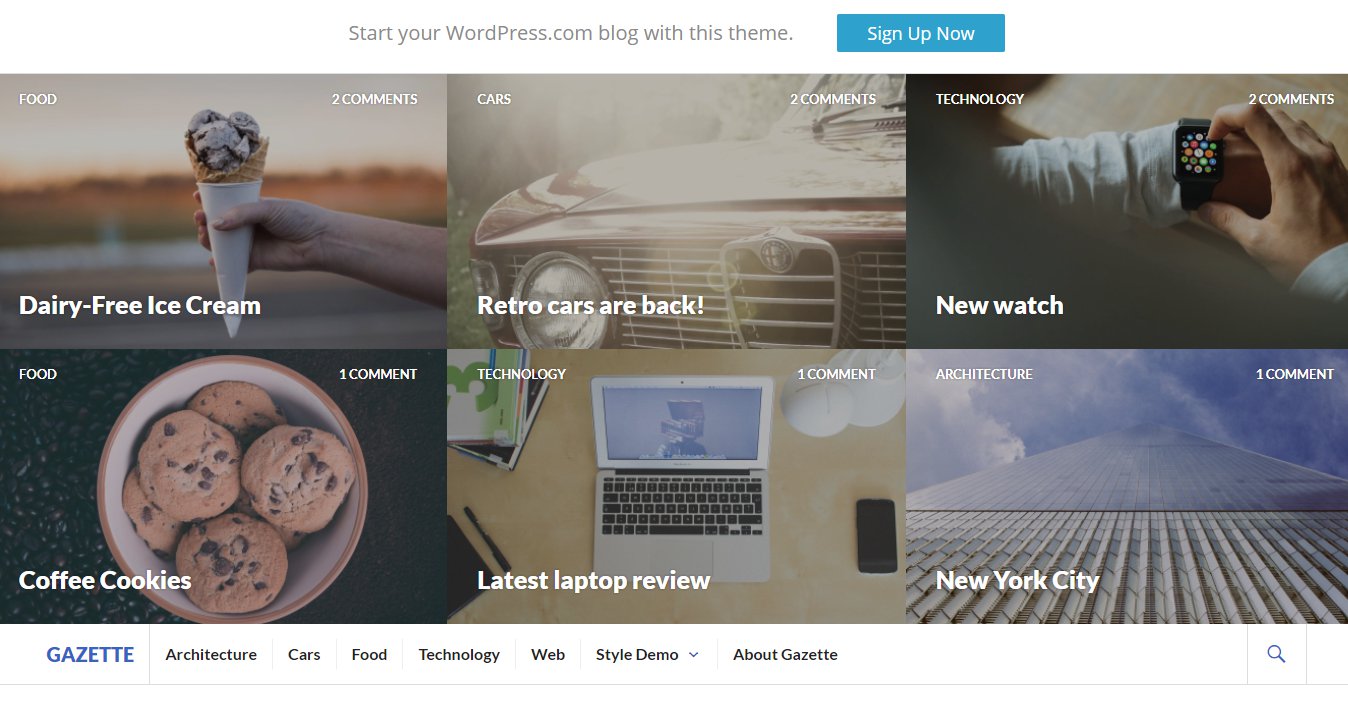
Gazette von Automattic

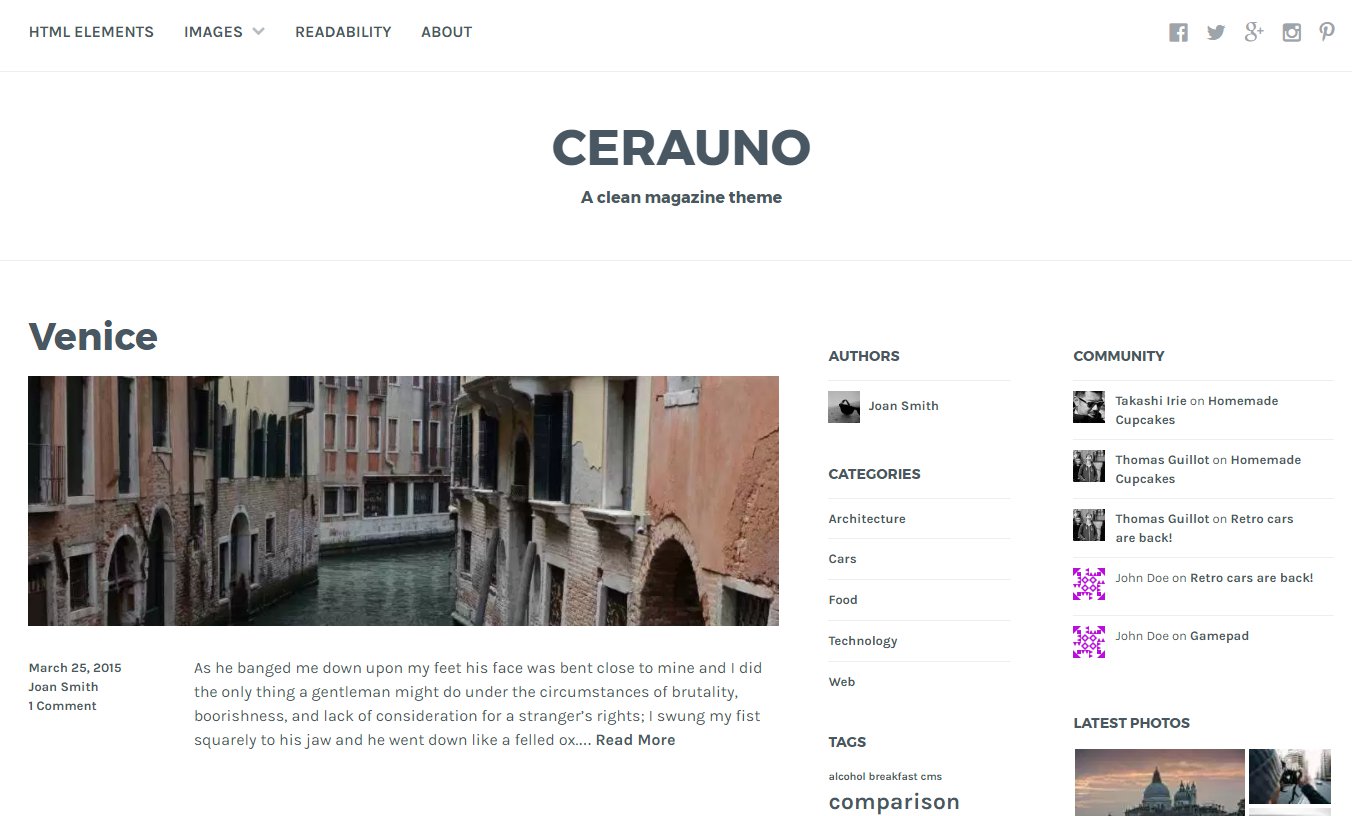
Cerauno von Automattic

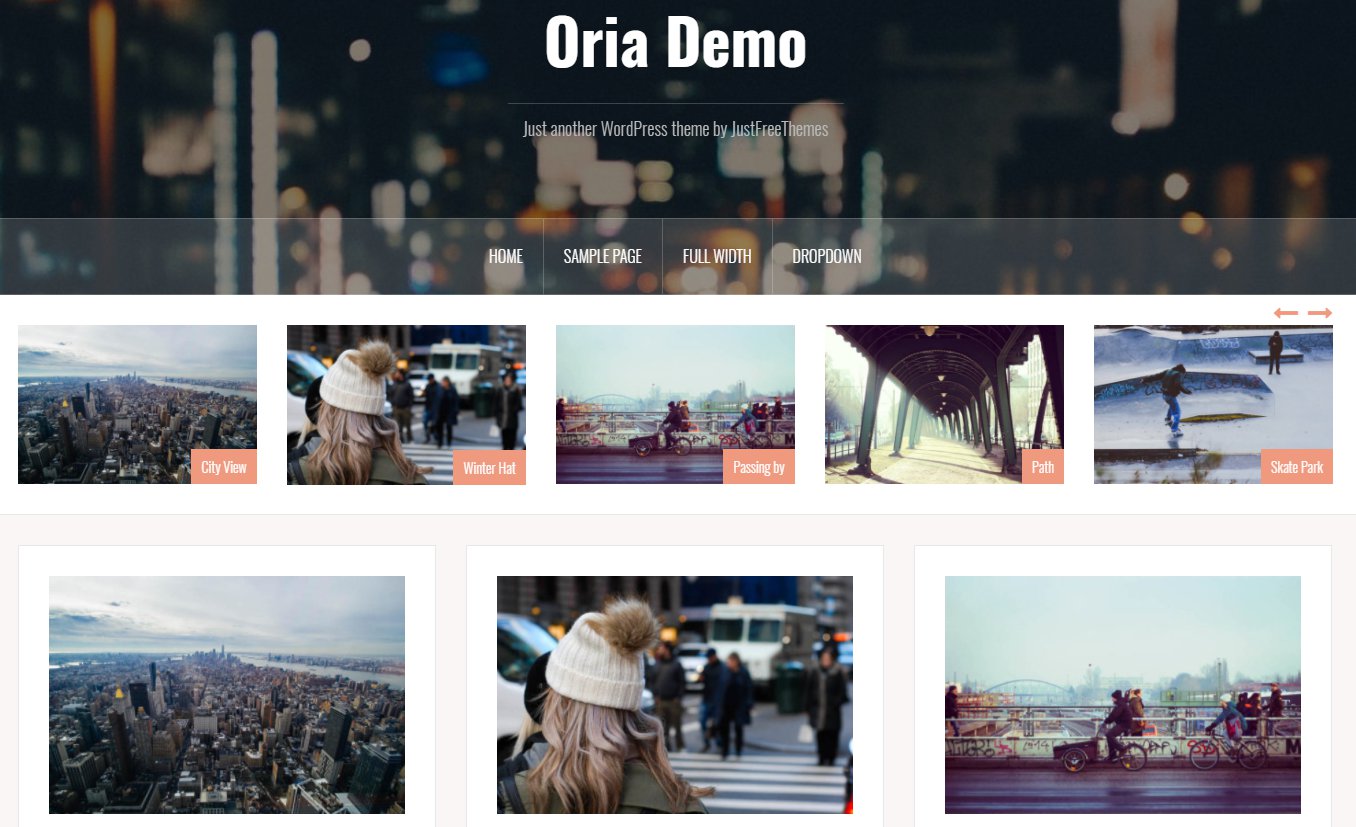
Oria von Vlad

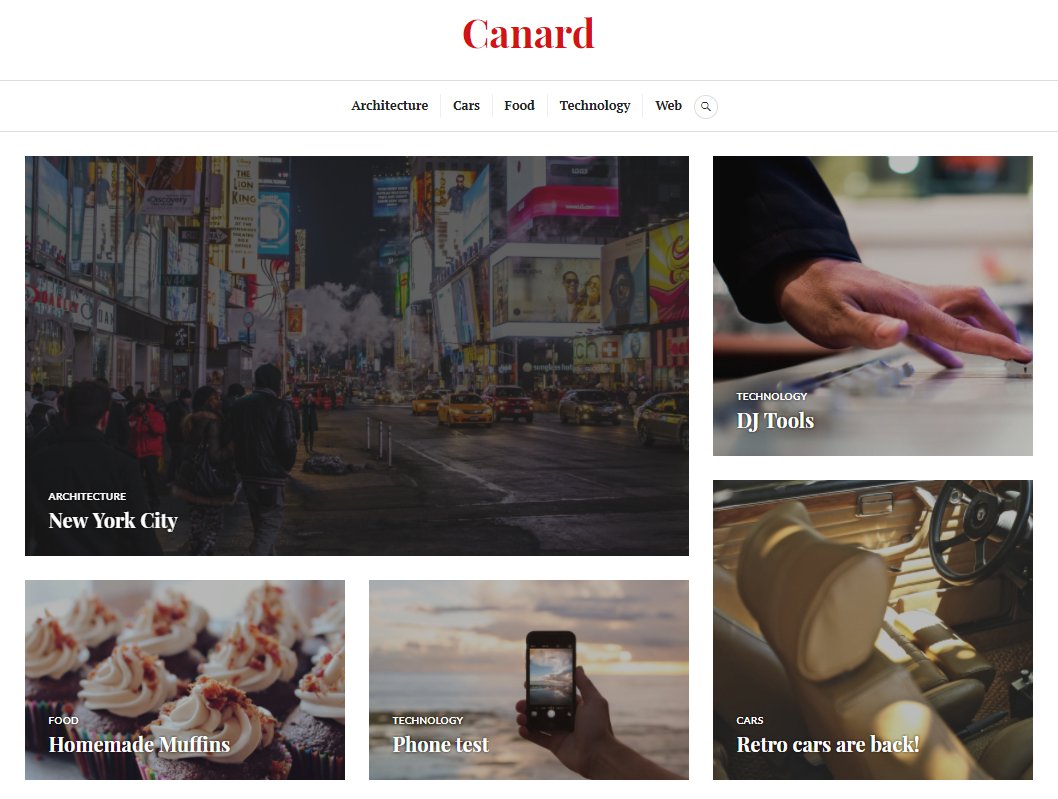
Canard von Automattic

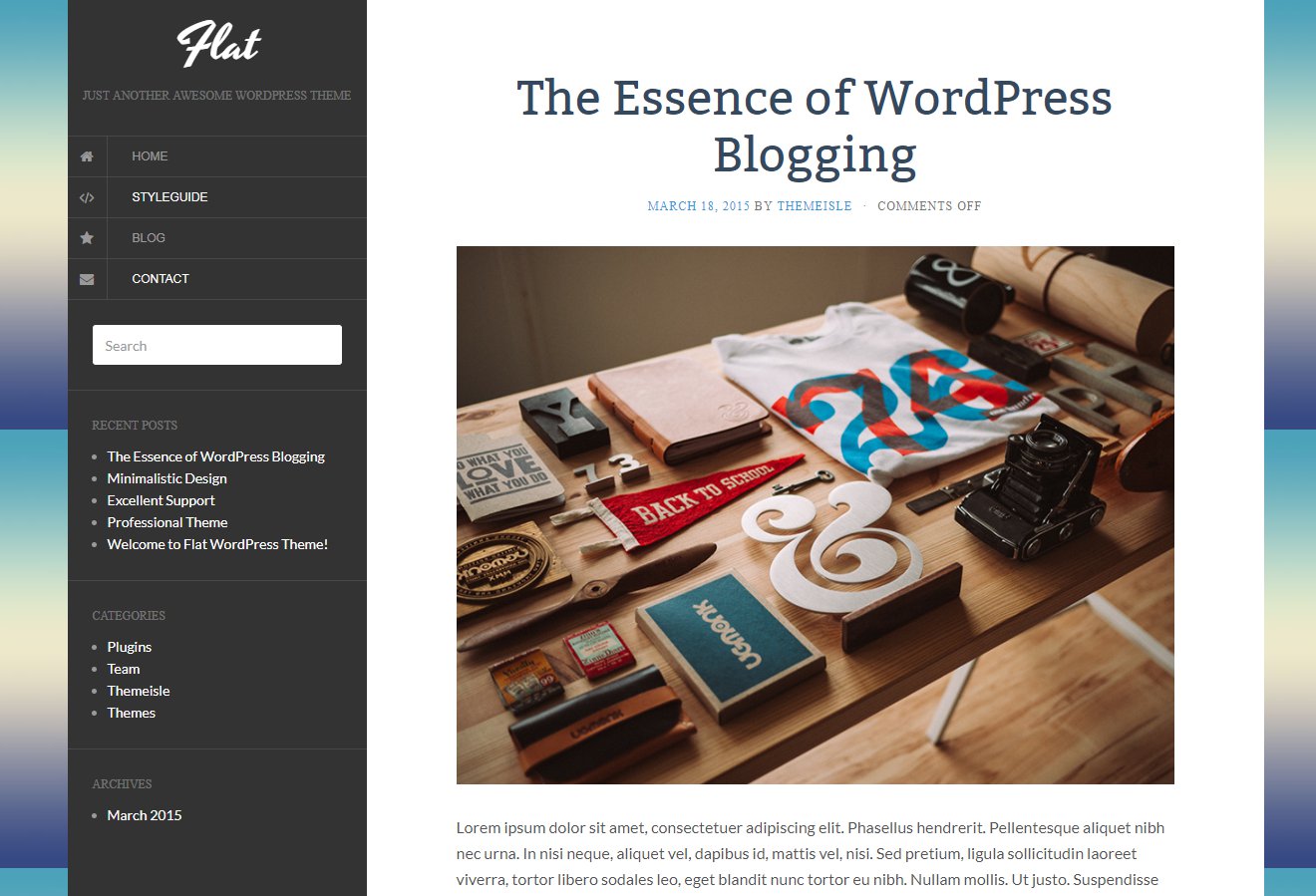
Flat von Yoarts

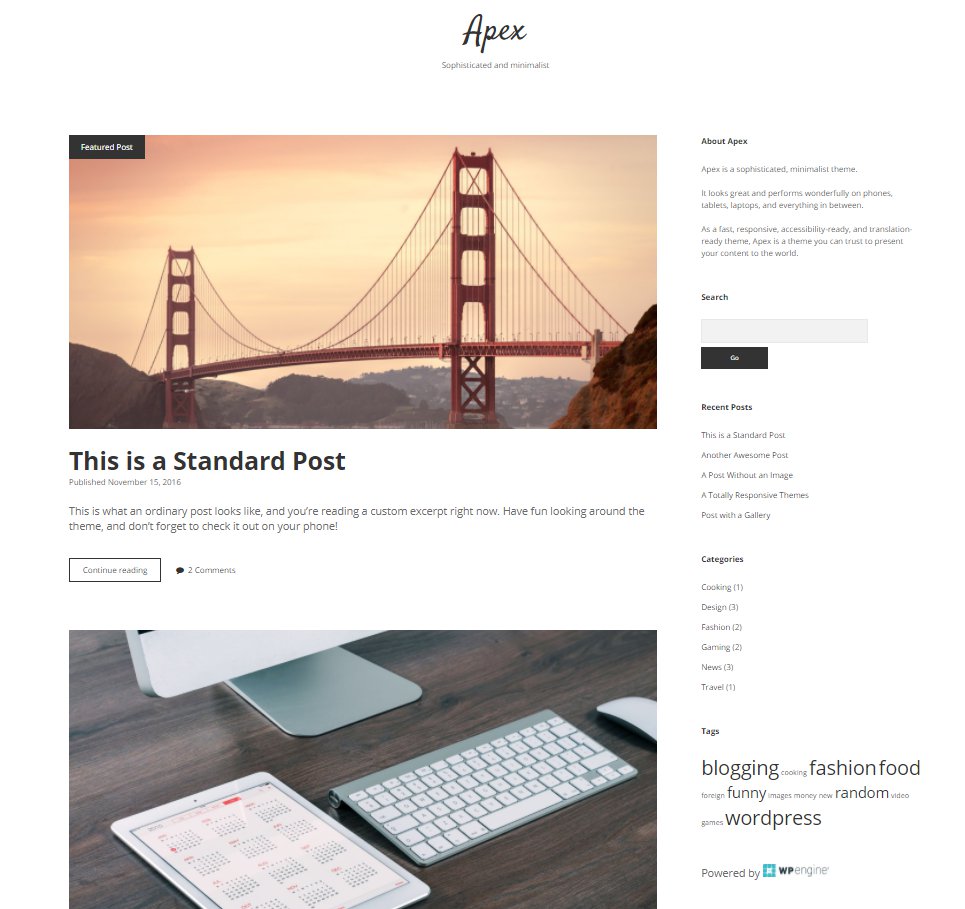
Apex von Ben Sibley

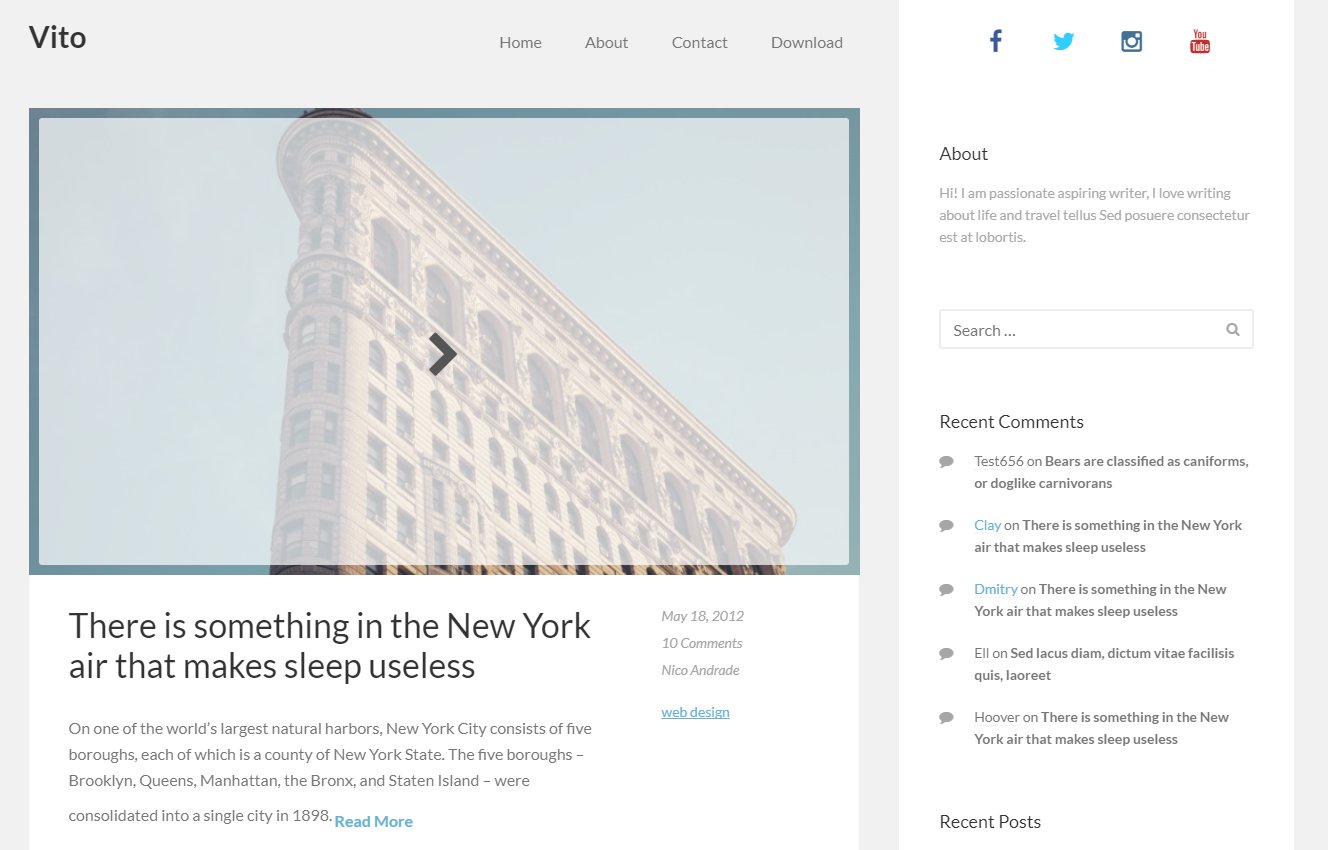
Vito von Nico Andrade

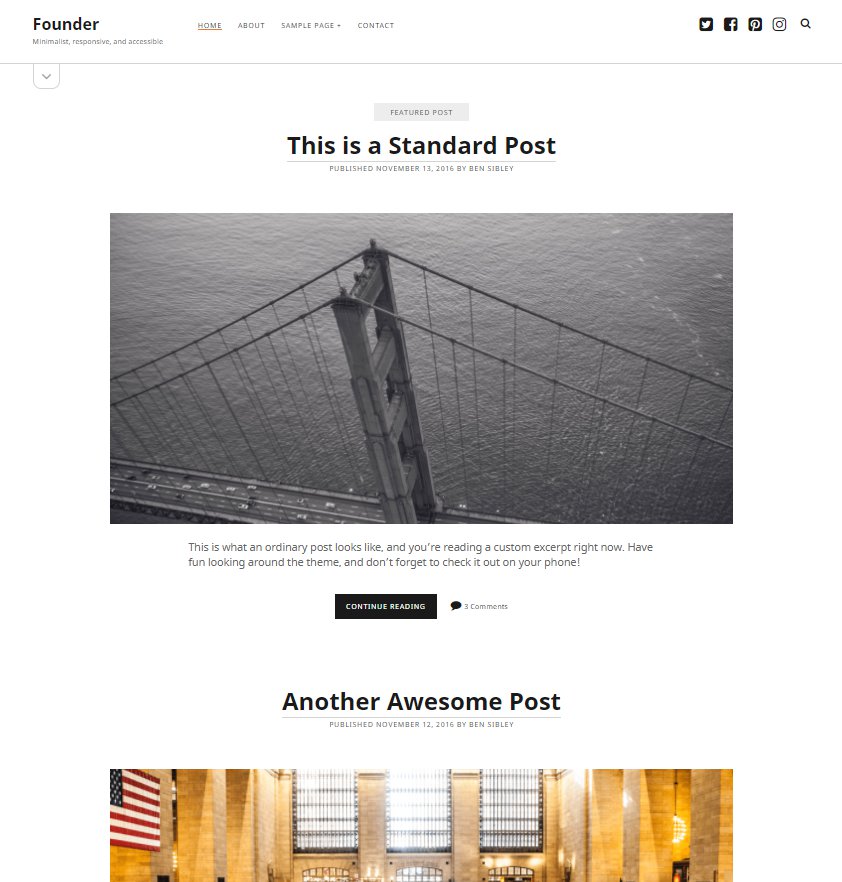
Founder von Ben Sibley

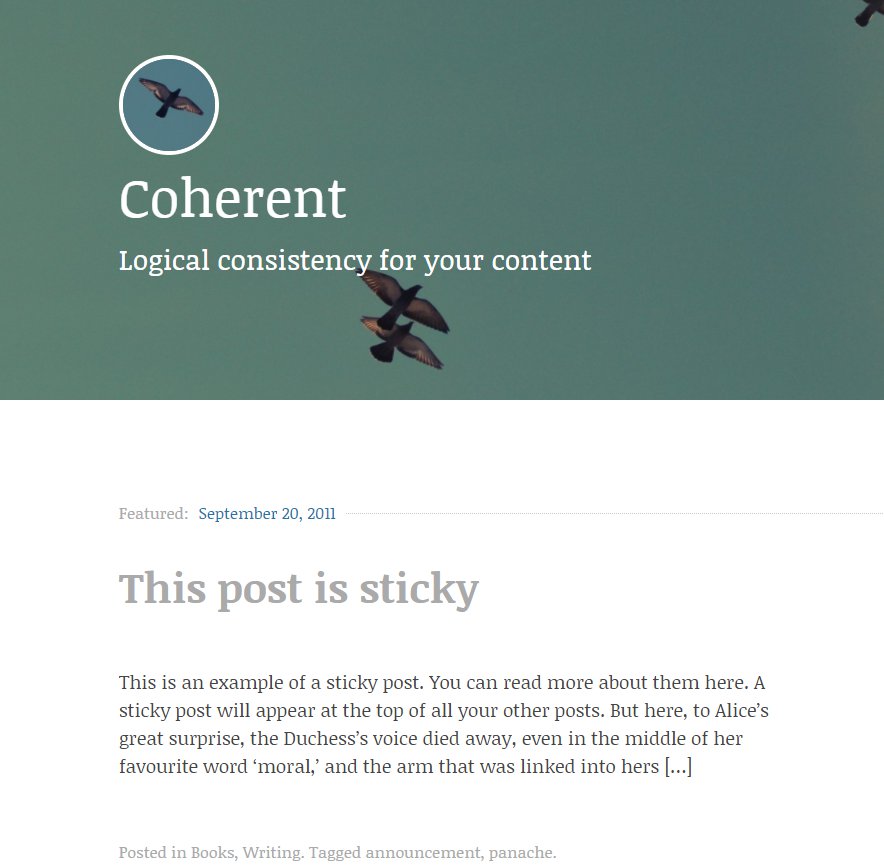
Coherent von Automattic

Forefront von Thomas Usborne (Child-Theme für GeneratePress)

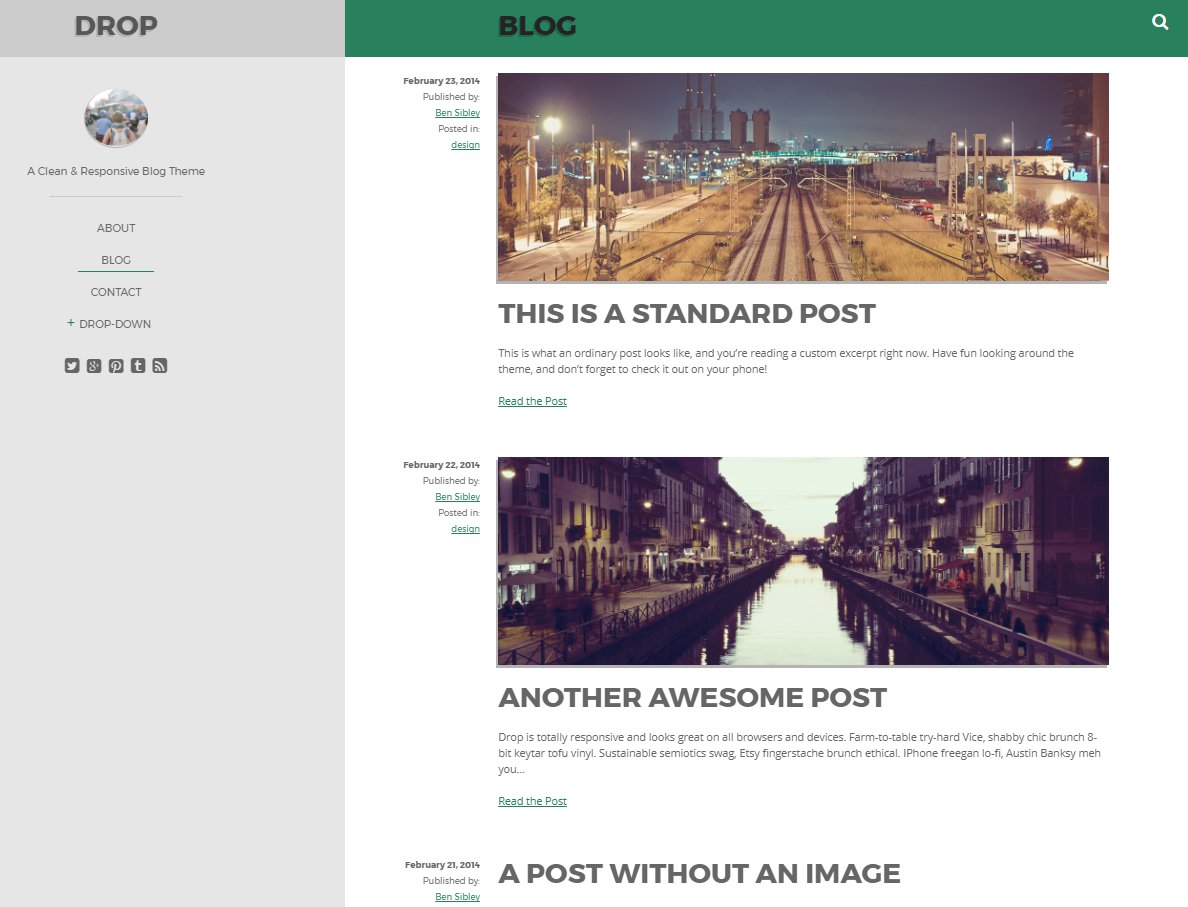
Drop von Ben Sibley

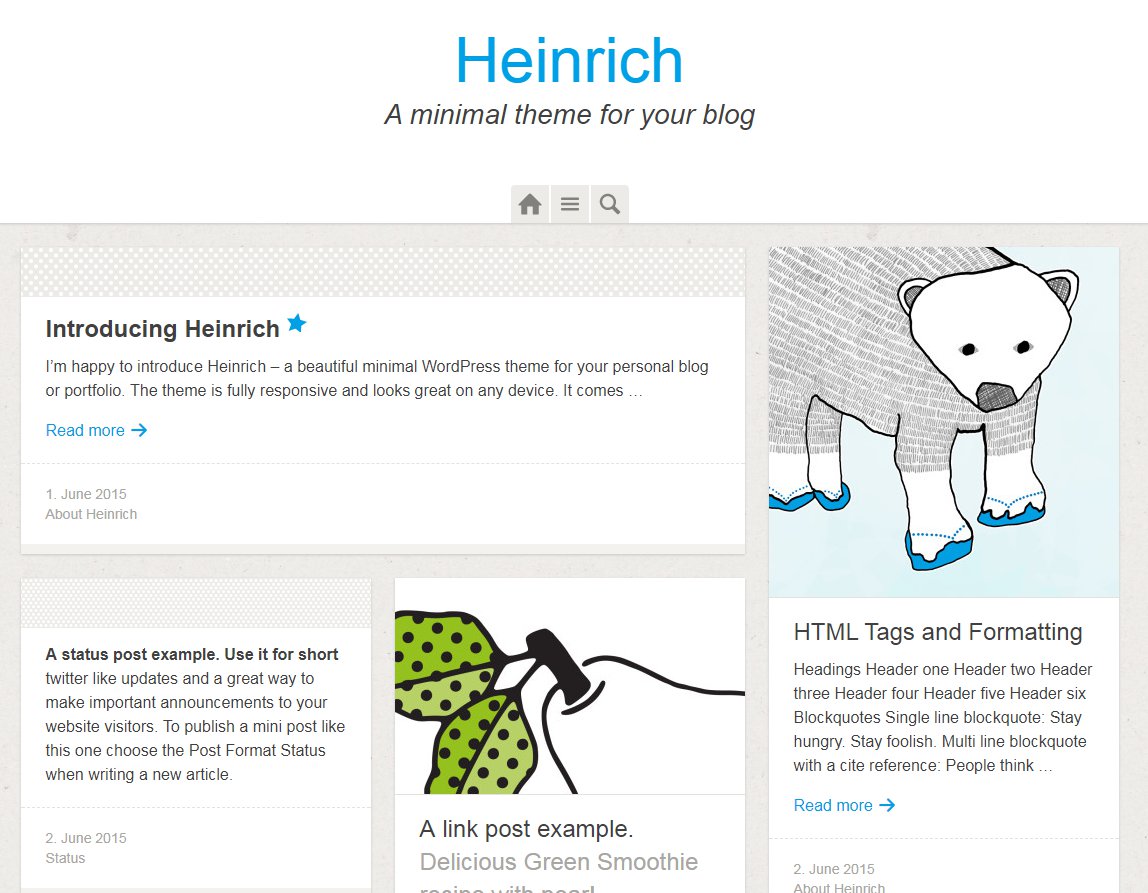
Heinrich von winklerin