Um eine coole Webseite zu erstellen, muss man aktuelle Webdesign-Trends im Auge behalten. Alle Webdesign Trends, die sich letztes Jahr durchgesetzt haben, sind auch 2018 angesagt. Dazu gehören Animationen aller Art, Storytelling und Illustrationen. Kurz gesagt – alles, was bei Besuchern starke Emotionen auslöst und das am besten in den ersten paar Sekunden. Denn so lange braucht ein Nutzer um zu entscheiden, ob er auf der Seite bleibt oder sie verlässt. Wir zeigen, mit welchen Tricks Sie wirklich coole Webseiten erstellen können.
Inhalt
Mikrointeraktionen und Animationen
Animationen sind ein bekanntes Webinstrument. Und trotzdem sind Animationen jetzt gefragter wie noch nie. Der Grund dafür ist, dass Interaktionen und Animationen helfen Geschichten zu erzählen. Storytelling fesselt die Aufmerksamkeit der Besucher und Animationen bieten Bilder, die im Kopf bleiben. Animationen helfen in kürzester Zeit Informationen und Gefühle zu vermitteln – deshalb werden sie auch künftig immer mehr eingesetzt werden. Wirklich coole Websiten setzen Animationen, weil sie die User-Experience stark verbessern und die Nutzer bei ihrem Seitenbesuch begleiten.
Schlagschatten
Schatten sind bereits seit geraumer Zeit im Trend. Ausgefallene Ideen lassen sich mit Raster- und Parallax-Layouts umsetzen. Gerade damit kann man wirklich wirkungsvolle Bilder erzeugen. Denn Schatten hilft erst die Tiefe und Illusion einer Welt hinter dem Bildschirm zu erzeugen. Eine coole Webseite kann nicht nur mit Farben und Navigation punkten, sondern auch mit ihrer Multidimensionalität. Im Gegensatz zu minimalistischen Seiten wirken solche Seiten modern und dynamisch.
Schief und cool
Zugegeben, Symmetrie ist angenehm fürs Auge. Symmetrische Gesichtszüge empfinden wir als schön, Symmetrie schafft grafische Ordnung und somit Ruhe. Doch Symmetrie kann schnell langweilig werden, da sie nicht nur ruhig, sondern auch monoton ist. Das ist wahrscheinlich der Grund dafür, dass sich der Asymmetrie Trend auch im Webdesign immer mehr durchsetzt. Doch Asymmetrie zu schaffen und dabei ein angenehmes Gefühl beim Besuch der Seite zu vermitteln kann man nur dann, wenn die Balance stimmt. Coole Webseiten setzen Asymmetrie gekonnt ein. Dabei können zum Beispiel auf dem leeren Teil der Seite Textelemente eingesetzt werden. Das erschafft einen klaren Rahmen und Struktur für die Seite, ohne sie zu künstlerisch wirken zu lassen.
Farben, wo das Auge hinschaut

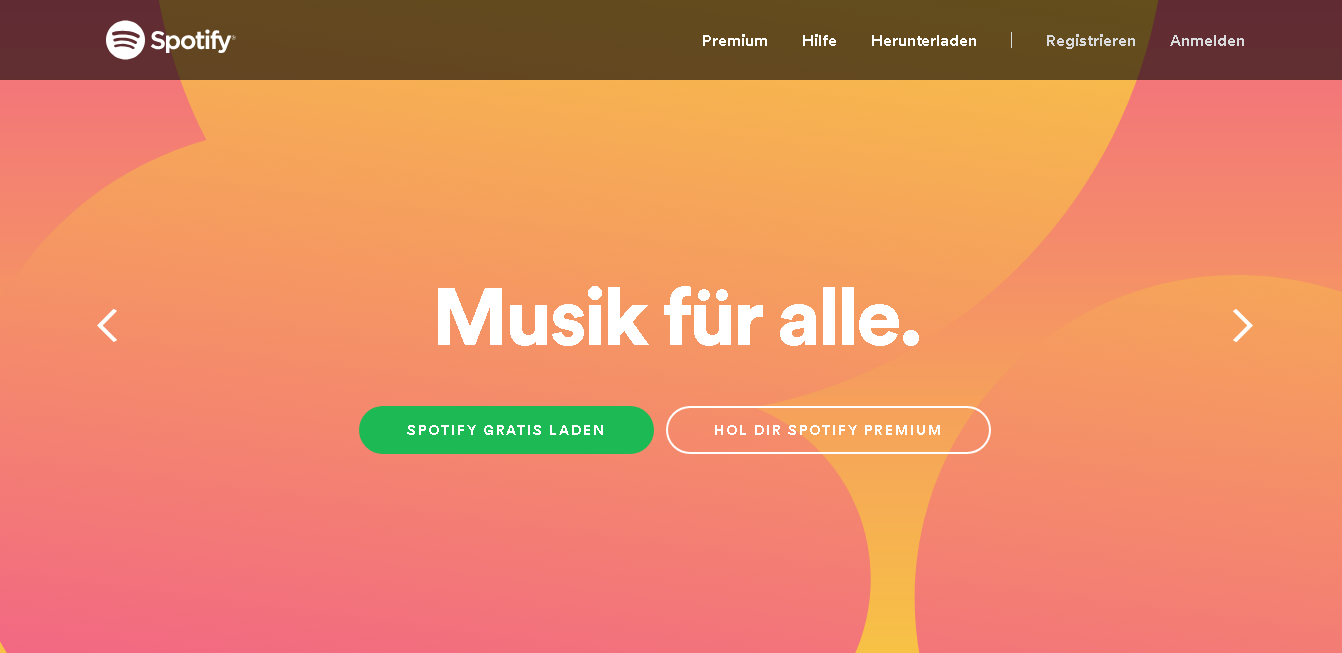
Während früher viele Marken und Designer eher auf websicheren Farben zurückgriffen, werden heutzutage die Weblösungen immer mutiger und die Farben immer auffälliger. Das Gefühl von „Instagram-Filtern“ wird auf vielen Seiten inzwischen vermittelt: Übersättigung und Schattierungen machen Seiten lebendig und modern
Mobile First
Mobiles Surfen hat die Internet Nutzung auf dem Desktop längst überholt. Fast jeder heutzutage kauft und bestellt auf seinem Smartphone. In der Vergangenheit war das nicht so einfach. Vor allem für die Webdesigner, die ein anständiges Menü und Submenü auf kleinem Bildschirm hinbekommen mussten. Mobiles Design hat inzwischen ausgreift und ein Menü auf dem Handy-Bildschirm hinzukriegen ist viel leichter geworden.
Bunt, bunter, am buntesten

Gute Nachricht für alle, die den Minimalismus Trend nicht mehr sehen können. Seiten mit viel Inhalt sind wieder in. Weg von weißem Hintergrund und lichtdurchfluteten Seiten, hin zu coolen Seiten, die ausgefallene Bilder, unterschiedliche Schriftarten und grelle Farben haben – alles, was überrascht und gleichzeitig den Nutzer dazu bewegt genauer hinzuschauen. Unerwartete Elemente wie Videos und Animationen verstärken diesen Effekt. So eine Seite gewinnt immer Aufmerksamkeit und wenn sie richtig gut gemacht ist, dann bleibt der Besucher auf der Seite, auch wenn er mit dem Geschehen auf der Seite überfordert ist.
Coole Webseiten erstellen – der Nutzer steht im Mittelpunkt
Klingt einfach, ist aber entscheidend, wenn man eine coole Webseite erstellen will – diese muss zu seiner Zielgruppe passen. Im Mittelpunkt der Seite steht immer der Besucher. Gutes Webdesign bedeutet deshalb, dass die Seite vor allem benutzerfreundlich und zielgruppenorientiert sein muss. Das Design, das Bedürfnisse und Erwartungen der Nutzer erfüllt.

