Wer schon einmal einen wirklich langen Blog-Beitrag geschrieben hat, der möchte als WordPress Blogger seinen Lesern oft auch digitale Version seines Beitrags als PDF zusenden. In vielen Fällen haben Blogger einen oder mehrere so genannte Lead-Magnete die Besucher des Blogs gerne schnell und einfach per E-Mail erhalten möchten.
Das Problem dabei:
- Als Blogger und Betreiber der Seite möchte man gerne die Kontakt-Daten des Besuchers (in Gegenleistung für den Lead-Magnet) erhalten – im Austausch für den Lead-Magneten.
- In Deutschland ist zur Eintragung in einen Newsletter die Einwilligung des E-Mail Empfängers gesetzlich vorgeschrieben.
- Das für die Einwilligung technisch notwendige Double-Optin Verfahren muss vor der Zustellung des Lead-Magneten erfolgen – sonst hat der Besucher keinen Grund mehr sich in den Newsletter einzutragen.
Soweit die Theorie. Wer mit einem der großen E-Mail und Newsletter-Anbieter wie Mailchimp, AWeber oder ActiveCampaign arbeitet, schnauft nun laut hörbar.
Warum? Lassen Sie mich das anhand von ActiveCampaign erklären. Innerhalb von ActiveCampaign müssen die folgenden Dinge erledigt werden:
- Newsletter-Liste anlegen
- Formular für den Lead-Magneten erstellen
- Automation für den Versand des Lead-Magnets erstellen – inkl. Double-Optin Mail und Zustellungs-Mail für das PDF (den Lead-Magneten)
Was auf dem Papier bzw. hier im Blog klein und überschaubar aussieht, kann in der Praxis schon einmal 1 bis 1,5 Stunden dauern, zumal die Schritte 2 und 3 für jeden einzelnen Lead-Magneten neu gemacht werden müssen.
Im Klartext: Für jeden neuen Lead-Magneten, muss …
- Ein neues Formular erstellt werden
- Im Formular muss definiert, welche E-Mail für das Double-Optin verschickt wird
- Die anzusteuernden Bestätigungs-URLs müssen angelegt oder angepasst werden
- Die eigentliche Automation für den Versand der Email mit dem PDF muss erstellt (oder zumindest kopiert werden)
- Die Mail mit der Zustellung des Lead Magneten muss betextet und erstellt werden.
- … all das muss natürlich dann noch mit einem Dummy-User bzw. einer jungfräulichen E-Mail Adressse getest werden.
Alles in allem ziemlich viel Aufwand für den Versand eines PDFs, von dem man anfangs noch nicht einmal weiß wie oft es hinterher tatsächlich genutzt werden wird.
Inhalt
Alternativen zum einmaligen Versand eines PDFs
Wer als WordPress Blogger nun instinktiv nach einem Plugin sucht, wird schnell fündig. Mit http://contentupgradespro.com/ steht etwa ein (kostenpflichtiges) Plugin zur Verfügung, das Lead-Magnete, Content Upgrades oder einfach nur PDFs verschickt.
Bei Thrive Leads (ebenfalls ein kostenpflichtiges Plugin) kann man ebenfalls seine Digitalen Assets per Asset-Delivery direkt nach dem Ausfüllen des Formulars verschicken. Dazu benötigt man dann zwar noch einen separaten Mail-Service wie Mailgun oder Sendgrid – aber auch das ließe sich gerade noch bewerkstelligen.
Der Haken bei diesen Lösungen ist immer der gleiche: Der Content-Upgrade bzw. das PDF kommt in der Regel direkt beim Empfänger an –was ja auch beabsichtigt ist. Wenn aber die Mail mit dem PDF vor der Bitte sich in den Newsletter einzutragen beim Empfänger ankommt, dann hat der Leser in der Regel keinen Grund mehr sich in der Newsletter-Liste einzutragen.
Aus Sicht des Websitebetreibers macht es also Sinn, sich nach einer anderen Lösung umzusehen, bei der die Reihenfolge gewahrt bleibt und das digitale Asset erst nach der gültigen Einschreibung in die Liste beim Empfänger ankommt.
Weitere Nachteile
Wer in ActiveCampaign versucht für jedes neue PDF eine weitere Automation anzulegen, bemerkt schnell noch einen weiteren Nachteil der Vorgehensweise: Mit der zunehmenden Anzahl der Formulare (eines für jedes PDF) und Automationen (ebenfalls eines pro PDF / Content Upgrade) geht schnell die Übersicht verloren. Die ganze Oberfläche von ActiveCampaign wirkt plötzlich sehr unaufgeräumt.
Wenn man dann noch eine Änderung am Ablauf oder der Logik bzw. den enthaltenen Mails machen möchte, muss man x-mal ein und dieselbe Anpassung machen. Verlorene Zeit, die man mit Administration verbringt.
Dabei geht es auch anders. Und zwar so:
Viele Content Upgrades und PDFs mit nur einem Formular
Auf der Suche nach einer Alternative für das Problem bin ich auf die Videos von Mat Fox gestoßen, der in 3 Videos die Methode der unsichtbaren Felder (hidden Fields) bei ActiveCampaign beschreibt.
Die Idee: Sie erstellen ein einziges Formular, das neben dem Namen und der E-Mail noch zwei weitere versteckte Felder erhält: Eines für den Namen des Lead-Magneten und eines für die Download-Url. Diese Felder werden auf unsichtbar (engl. hidden) gesetzt so daß Sie für alles weitere unsichtbar bleiben.
Die beiden hidden fields dienen nur dazu während des ganzen Ablaufs die beiden Parameter für unseren Leadmagneten bis zur Zustellung zu speichern.
Wir benötigen also für beliebig viele Lead-Magnete
- Ein einziges Formular mit Double-Optin und E-Mail
- Eine Automation zur Zustellung des PDFs
- Innerhalb der Automation nur eine E-Mail-Vorlage
Ich gehe nachfolgend davon aus, daß Sie schon eine Liste für ihre Abonnenten erstellt haben. Wenn nicht, dann legen Sie jetzt eine neue Liste für Ihren Newsletter an.
Vorbereitung: 2 unsichtbare Felder anlegen
Melden Sie sich in ActiveCampaign an und klicken Sie oben im Menü:
Forms -> „Manage Fields“ -> New Custom Field
Wählen Sie als Feldart „Hidden Field“ (ganz unten) und nennen Sie das erste der beiden Felder „Lead Magnet Name“.
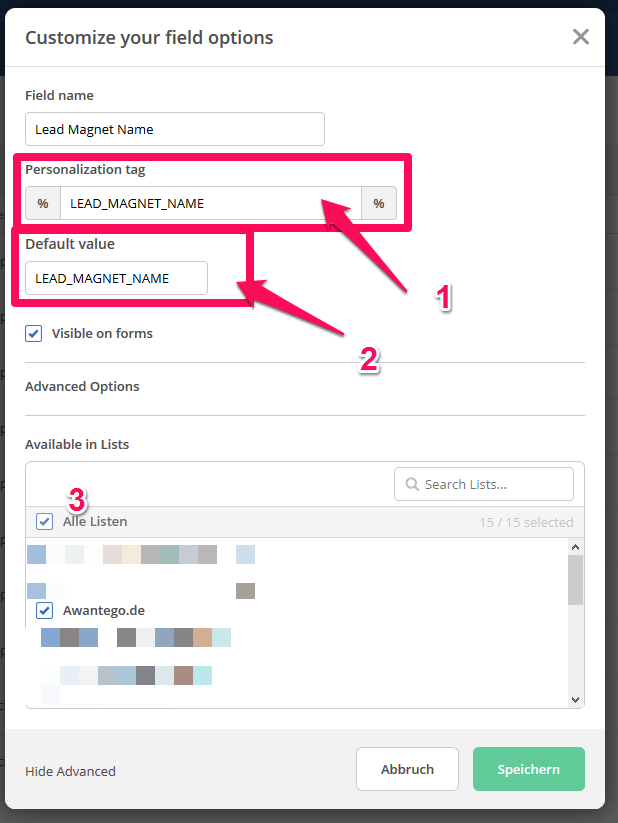
Öffnen Sie nun die Feld-Definition noch einmal in dem Sie auf Bearbeiten klicken.
Tragen Sie bitte bei Defaut Value (2) einen vor-definierten Text ein. In meinem Beispiel habe ich „LEAD_MAGNET_NAME“ gewählt.
Was hier exakt steht ist weniger wichtig – es könnte auch „Mutter“ oder „Vater“ stehen. Der Eintrag ist später wichtig um im HTML-Code das Formular-Feld eindeutig zu identifizieren.
Wichtig: Weisen Sie das Feld den Listen zu (3) für die Sie die versteckten Felder verwenden möchten.
Wiederholen Sie das Anlegen nun noch einmal und legen ein zweites Feld an: Also nochmal Forms -> „Manage Fields“ -> New Custom Field
Als Feld wählen Sie wieder „hidden Field“ und nennen es „Lead Magnet URL“. Hier werden wir den genauen Pfad zu ihrem PDF hinterlegen.
Schritt 1: Formular mit 2 unsichtbaren Feldern
Für alles weitere benötigen wir nun diese eine Formular mit den beiden versteckten Feldern. Dazu erstellen Sie wie üblich ein neues Formular. Nennen Sie das Formular „sprechend“ – also etwa „PDF verschicken“ oder „Content Upgrade zusenden“.
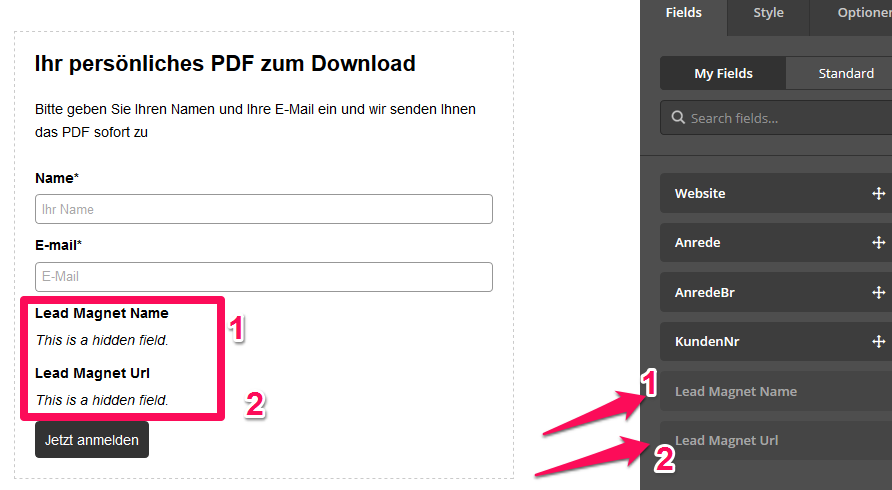
Diesem Formular weisen Sie nun wie üblich die Felder (Name, bzw. Name und Vorname) sowie E-Mail zu. Zusätzlich ziehen Sie die beiden unsichtbaren Felder „Lead Magnet Name“ und „Lead Magnet URL“ vor den „Anmelden“ Button.
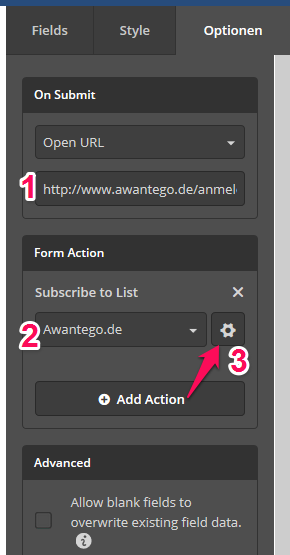
Ebenfalls auf der rechten Seite im Menü „Optionen“ legen Sie fest, in welcher Liste die E-Mail des Besuchers landet (2) und auf welche URL (1) Sie den Interessenten nach dem Eintragen seiner Daten schicken.
Klicken Sie nun noch auf das kleine Getriebe-Symbol (3). Es öffnet sich der nachfolgende Dialog, in dem Sie die Double-Optin Parameter festlegen.
Schritt 2: E-Mails und Double-Optin im Formular anlegen
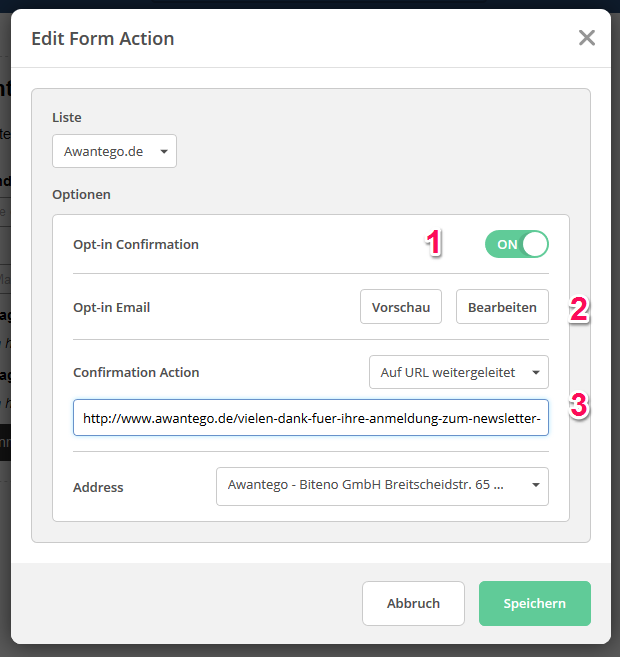
Es öffnet sich die Maske zur Definition des Verhaltens direkt nach der Eintragung des Besuchers:
Mit dem Schalter (1) legen Sie fest, daß Sie das Double-Optin-Verfahren einschalten (wie im Bild). Mit „Confirmation Action“ legen Sie fest, was passiert, wenn der Besucher auf den Link in der Bestätigungsmail geklickt hat.
Wenn wir Landing-Pages bei Awantego bauen, leiten wir den Besucher generell zu einer URL weiter. Das hat zwei Gründe:
- Wir können die Ziel-Seite individueller gestalten
- Wir können den Aufruf dieser Seite mit Google-Analytics oder Piwik messen und damit die effektiven Conversions zählen.
Wenn Ihnen das Styling von ActiveCampaign ausreicht und Sie keine Conversions messen möchten, können Sie aber auch direkt von ActiveCampaign einen fertigen Text anzeigen lassen.
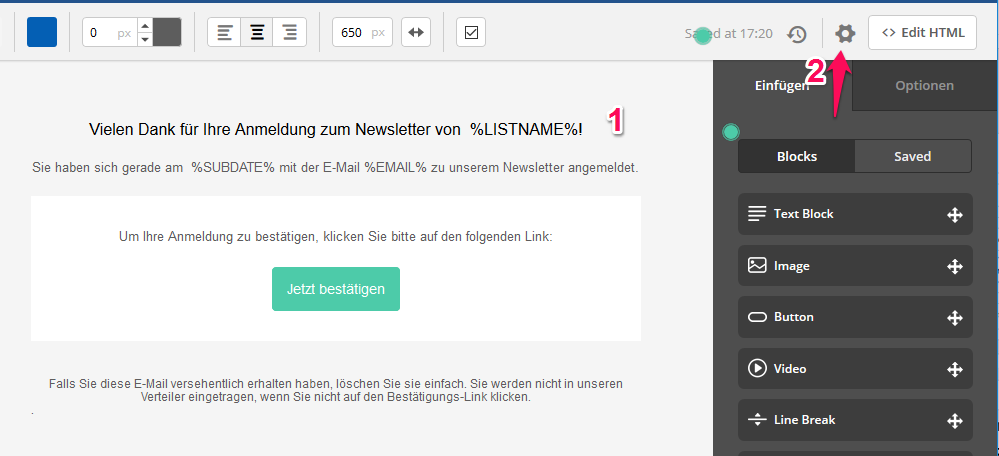
Klicken Sie nun auf (2) und bearbeiten Sie dort die eigentliche Mail, die Sie anschließend versenden:
Den Text editieren Sie wie gewohnt in ActiveCampaign (1). Klicken Sie nun noch auf das kleine Getriebe-Symbol (2).
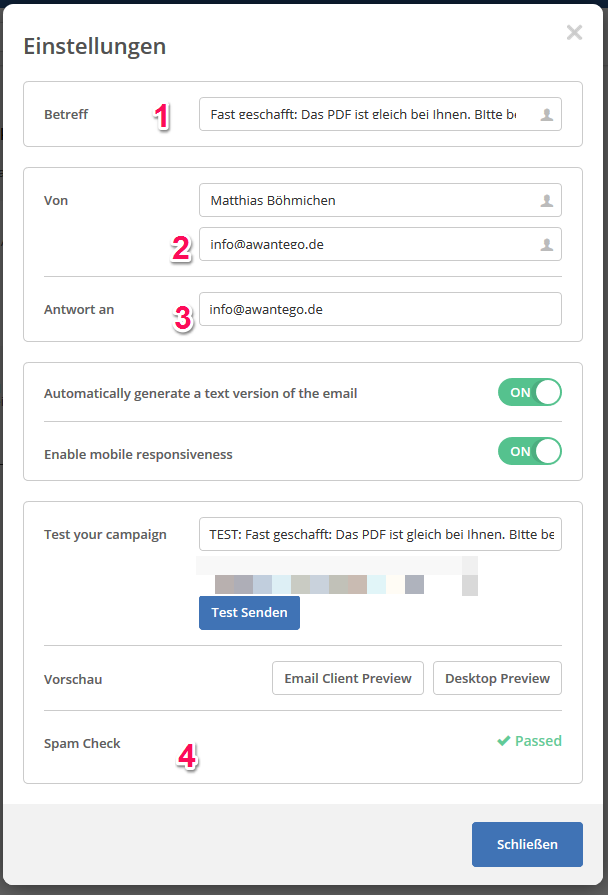
Hier legen Sie nun noch die Betreff-Zeile der Optin-Mail (1) und den Abender der E-Mail (2) fest. Ebenso die E-Mail Adresse an die Antworten zugestellt werden (3).
Vermeiden Sie dabei unbedingt Freemailer wie Gmail oder web.de – die führen beim Spamscore (4) zu schlechten Spamwerten bzw. verschlechtern die Zustellungsraten.
Klicken Sie nun auf Schließen und speichern die E-Mail und anschließend das Formular ab.
Zum Schluss klicken Sie dazu auf „Integrate“ oben rechts. Danach wird Ihnen der fertige Formular-Code angezeigt, den wir später auf Ihrer Webseite einbauen werden.
Kopieren Sie sich bitte den vollständigen HTML-Quell-Code und speichern Sie ihn in einer Text-Datei ab.
Wichtig: Nutzen Sie bitte zum Abspeichern des HTML-Code ein normales Text-Dokument und bearbeiten Sie es bitte mit Notepad oder Notepad++. Bitte verwenden Sie nicht Word (Winword) dafür.
In ActiveCampaign klicken Sie nach all den Schritte auf „Save and Exit“ und sind mit dem Formular fertig.
Schritt 3: Automation anlegen
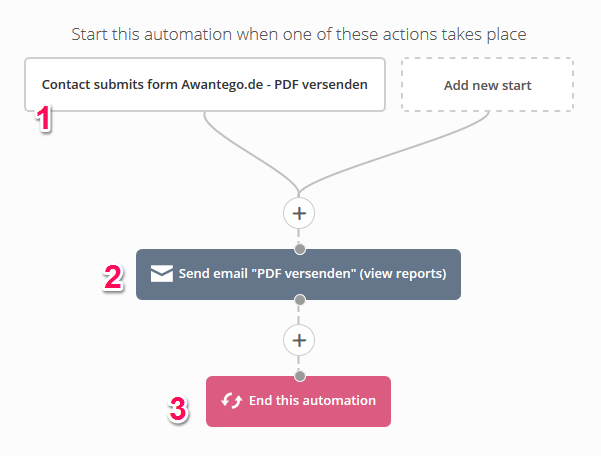
Wir haben nun alles Wichtige für die Erfassung des Interessenten erledigt. Nun müssen wir noch die Zustellung des Lead-Magneten einrichten. Dies tun wir in ActiveCampaign mit einer Automation.
Die eigentliche Automation startet mit dem Ausfüllen des Formulars „PDF versenden“ (1), verschickt anschließend die E-Mail (2) und ist dann auch schon wieder fertig (3).
Der Trick mit den beiden versteckten Feldern brauchen wir gleich noch einmal in der E-Mail das zum Versand bzw. zum Download des PDF verwendet wird.
Schritt 4: E-Mail für die Zustellung des PDFs
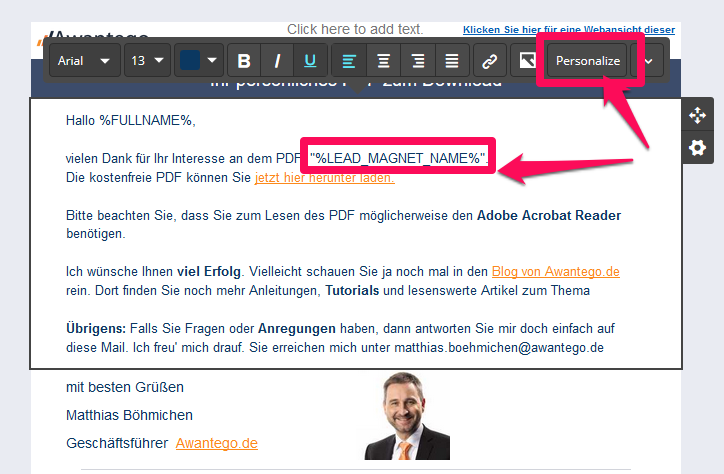
Klicken Sie dazu auf den grauen Kasten zum Bearbeiten der E-Mail. Hier können Sie wieder nach Herzenslust texten.
Wichtig ist dabei Folgendes: Sie verwenden die beiden Variablen wieder, die Sie vorher für die beiden versteckten Felder verwendet haben.
Klicken Sie dazu im E-Mail Editor auf „Personalize“ und wählen dann für den Text in der Mail „LEAD_MAGENT_Name“ aus.
Für den Download-Link erstellen Sie zunächst den Text für Ihren Link, z.B. „jetzt hier herunterladen“ und wählen diesen Text dann aus. Klicken Sie anschließend auf das Ketten-Symbol um den Link einzufügen.
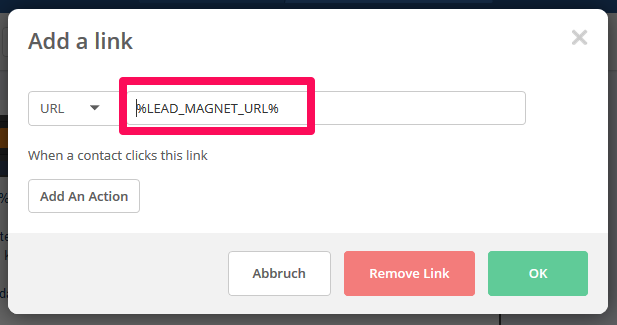
Hier geben Sie nun NICHT ihre Blog-URL ein, sondern den Variablen-Namen, den Sie beim Formular verwendet haben. Fügen Sie davor und danach noch jeweils ein Prozent-Zeichen „%“ ein.
Wenn Sie als Variable im Formular also „LEAD_MAGNET_URL“ gewählt haben, tragen sie „%LEAD_MAGNET_URL%“ in das Feld URL ein.
Klicken Sie auf „OK“ und speichern Ihre Automation ab.
Wichtig: Bitte vergessen Sie nicht, die Automation zu aktivieren. Alle neuen Automationen sind bei ActiveCampaign erst einmal inaktiv. Sie erkennen das am roten Symbol. Aktive Automationen sind grün.
Schritt 5: HTML-Formular-Code in WordPress einbauen
Ich schildere nun abschließend wie Sie mit Thrive Leads ein zweistufiges Formular in Ihre Webseite einbauen können, mit dem sich ein Besucher das PDF herunter laden kann.
Thrive Leads ist ein kostenpflichtiges Plugin, das aber „nur“ aus einer Einmal-Zahlung besteht – es fallen also keine wiederkehrenden Kosten an. Wir nutzen Thrive selbst für alle Formulare und Newsletter-Anmeldungen auf unseren Seiten und sind damit sehr zufrieden. Da wir als Digital-Agentur auf die zuverlässige Funktion des Plugins und gelegentlich auch auf den Support des Herstellers angewiesen sind, bezahle ich hier gerne einmalig 67 US-$ pro Website https://thrivethemes.com/leads/pricing/ .
Es gibt definitiv aber auch andere Plugins die den Job erledigen. Unter WordPress.org findet sich eine reichhaltige Auswahl dazu.
Vorbereitung 1: PDF hochladen
Damit Ihre Besucher später ein PDF herunter laden können, müssen Sie dieses nun zunächst einmal in die Mediathek Ihres WordPress-Blogs hochladen.
Bearbeiten Sie also ihren Content-Upgrade bzw. das PDF wie gewohnt, erstellen ein PDF (z.B. aus Word) und speichern es ab. Das abgespeicherte PDF laden Sie dann nach WordPress hoch.
Wichtig: Die genaue URL des PDFs notieren Sie sich bitte. Die brauchen wir gleich.
Vorbereitung 2: Formular-Code anpassen.
Bevor wir das eigentliche Formular auf Ihrer Website mit Thrive erstellen, müssen wir zuerst noch den eigentlichen Zweck festlegen.
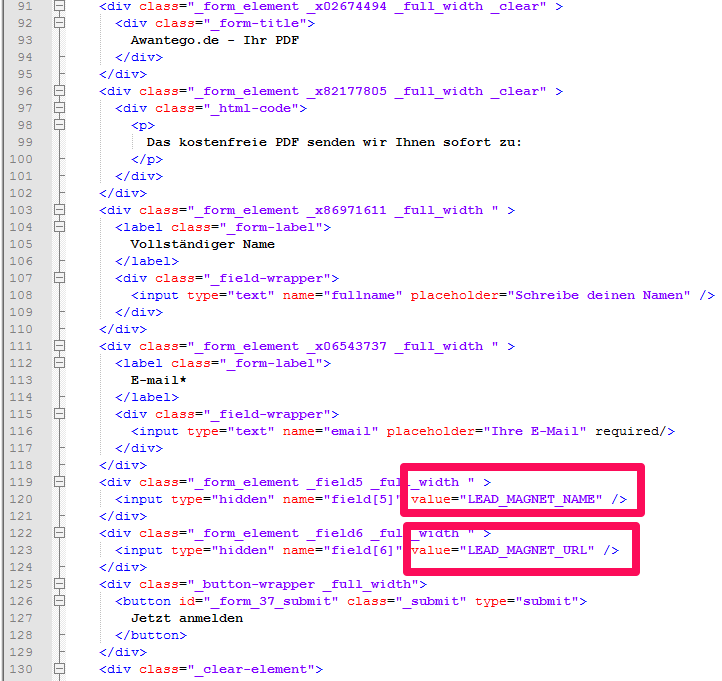
Dazu kopieren Sie bitte den vorher gespeicherten HTML-Code des Formulars von ActiveCampaign und öffnen Sie ihn anschließend mit einem Text-Editor ihrer Wahl (z.B. Notebpad++, bitte nicht Word ;-).
Suchen Sie (CTRL F) nach dem Begriff den Sie für die beiden Formularfelder verwendet haben. In unserem Beispiel ist das „LEAD_MAGNET_NAME“ und „LEAD_MAGNET_URL“.
Ersetzen Sie nun „LEAD_MAGNET_NAME“ mit dem Namen für Ihren Lead-Magnet bzw. Ihr Content-Upgrade. Dieser Name erscheint später in der zweiten Mail, in welcher der Link zum PDF verschickt wird.
Die Zeichenkette für „LEAD_MAGNET_URL“ ersetzen Sie bitte durch die URL über die ihr PDF in ihrer WordPress-Mediathek zu finden ist.
Sie haben nun damit aus der HTML-Vorlage genau ein Formular erstellt, das einem ganz bestimmten PDF bzw. Lead-Magnet zugeordnet ist.
Tipp: Wenn Sie vermeiden möchten, daß Besucher die URL ihres digitalen Giveaways erraten, so nennen Sie das PDF einfach ein wenig anders oder fügen ein „-„ oder „_“ in den Dateinamen ein.
Formular mit Thrive-Leads erstellen
Damit nun ein schickes Formular auf Ihrem WordPress-Blog erscheint, loggen Sie sich bitte in Ihrem WordPress-Blog ein. Ich gehe nachfolgend davon aus, daß Sie Thrive Leads installiert und aktiviert haben.
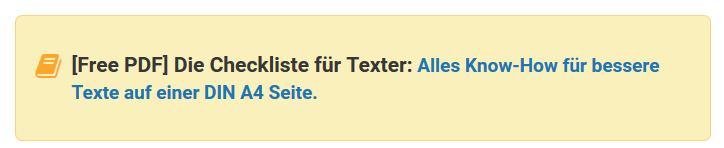
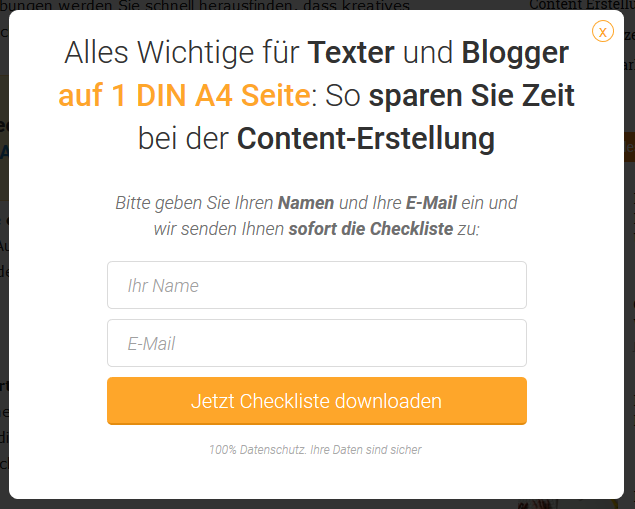
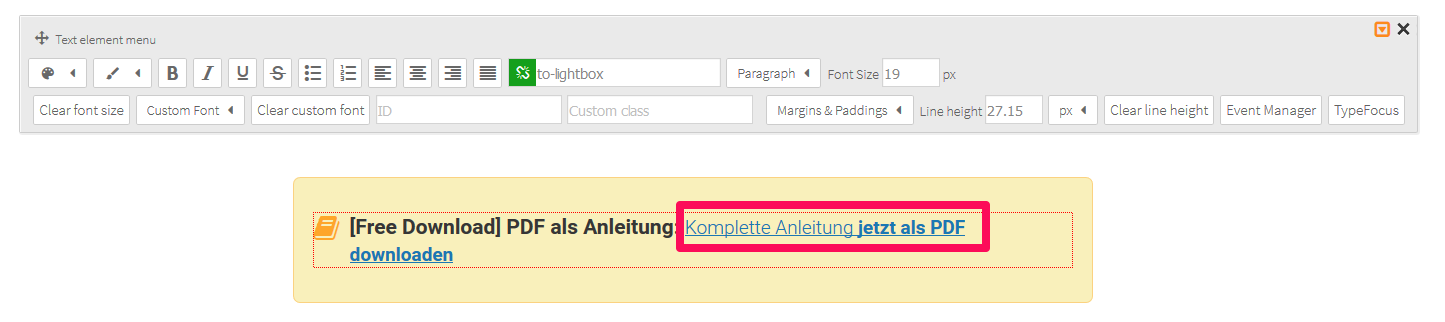
Wir werden exemplarisch einen Lead-Shortcode erstellen. Das ist ein kurzer WordPress-Schnipsel, den Sie in Ihren Text einbauen können. Das Ergebnis sieht dann bspw. so aus:
Wenn der Besucher auf den Link in der gelben Box klickt, dann öffnet sich folgendes Formular:
Um dieses 2-Step Optin zu erstellen, klicken Sie auf
Thrive Dashboard -> Thrive Leads -> Lead Shortcode -> „Add new“
Geben Sie dem Shortcode einen eindeutigen, sprechenden Namen bspw. „Content Upgrade versenden“ und klicken Sie anschließend auf „Add Lead Shortcode“
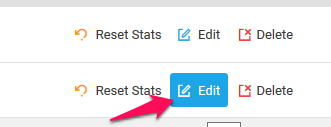
Klicken Sie nun auf „Edit“ und legen anschließend ein neues Formular an („Create Form“). Diesem geben Sie zuerst einen Namen. Wenn Sie es einfach halten wollen, nummerieren Sie die Formulare einfach durch und beginnen Sie bei „1“.
Klicken Sie in der Zeile des Formulars rechts auf „Edit“. Nun erstellen Sie das eigentliche Formular.
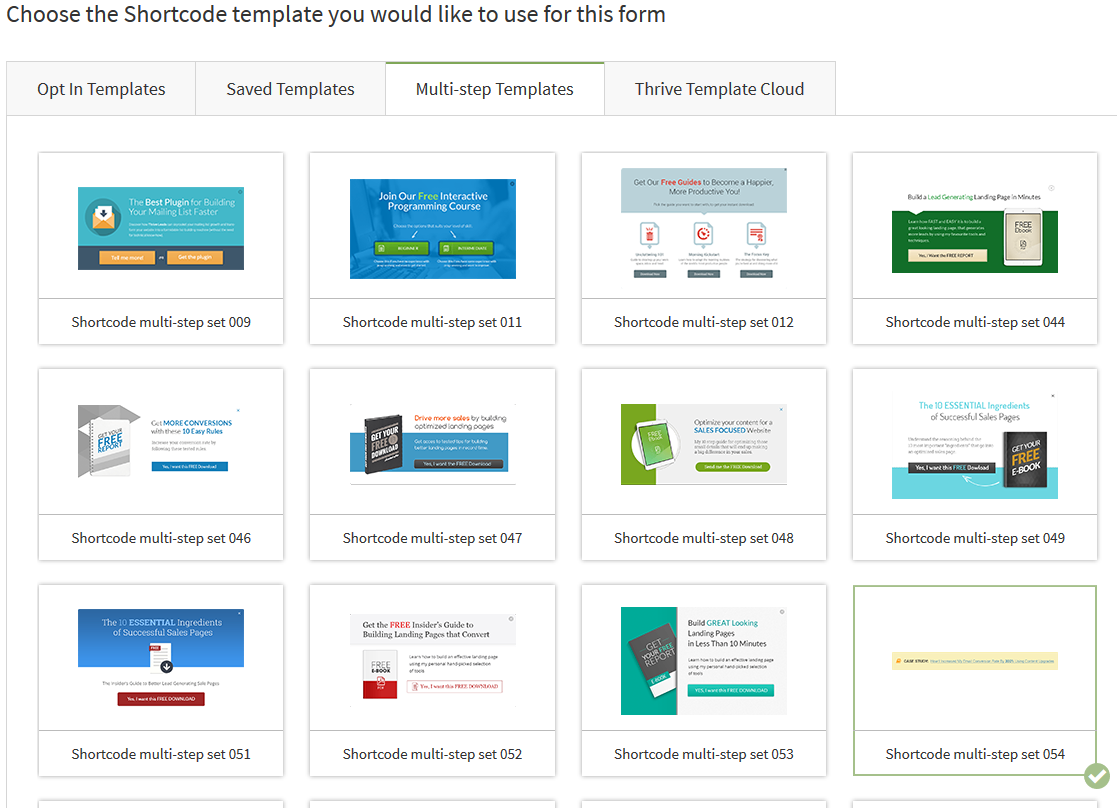
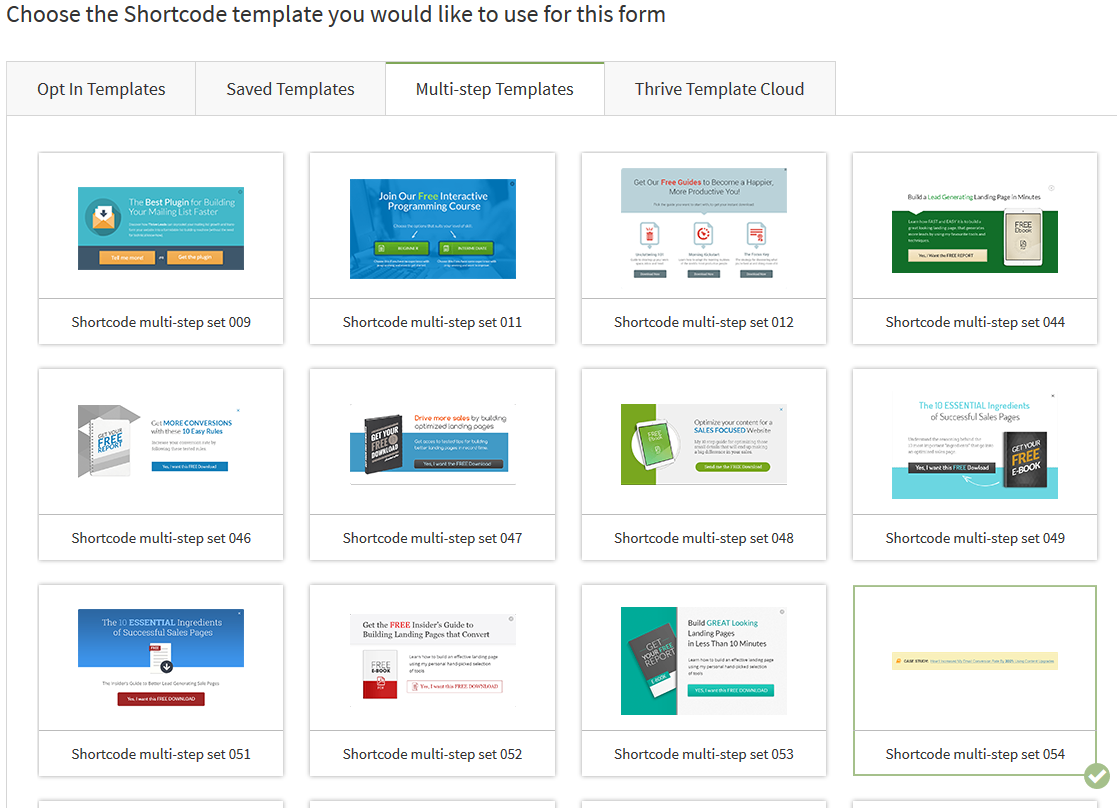
Zunächst wählen Sie im Reiter „Multi-Step Template“ ein Design aus, das Ihnen zusagt. Wir entschieden uns für die etwas unauffälligere gelbe Box mit der Nummer „54“. Klicken Sie unten rechts auf „Select Template.“
Anschließend können Sie das erste von den beiden Formularen editieren.
Passen Sie den Text, die Farbe und alles weitere an Ihren Geschmack bzw. das Design Ihres Blogs an.
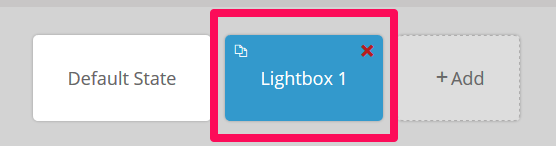
Klicken Sie nun unten auf den mittleren Kasten mit dem Namen „Lightbox 1“. Sie sehen nun die Ansicht des Popups bzw. der Lightbox, die der Besucher zu sehen bekommt, wenn er auf den Link klickt.
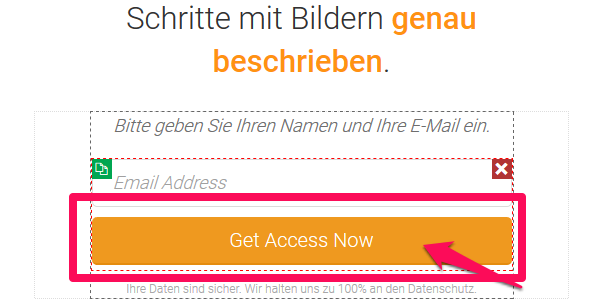
Passen Sie zunächst den Text ober und unterhalb der Eingabefelder an Ihren Style im Blog an.
Wichtig: Hier können Sie durchaus Bezug auf den tatsächlichen Inhalt des PDFs (bzw. Lead-Magneten) nehmen. D.h. stellen Sie ruhig den Mehrwert für den Besucher kurz dar.
Anschließend klicken Sie auf den orangenen Download-Button (der aktuell noch den Text „Get Access Now“ enthält.
Klicken Sie nun auf „Connect with Service“ und anschließend auf „Create a new connection“.
Als Art der Verbindung (zu ActiveCampaign) wählen Sie „HTML Form Code“ und klicken dann rechts unten auf „Go tot he next step“.
In das leere Feld fügen Sie nun den vorher abgespeicherten Formular-Code ein, den Sie vorhin abgespeichert haben.
Wichtig: Bitte ändern Sie vorher die Variablen „LEAD_MAGNET_URL“ und „LEAD_MAGNET_NAME“ ab. D.h. Sie ersetzen LEAD_MAGNET_URL (diesmal ohne %) durch die exakte URL, unter der Ihr PDF herunter geladen werden kann.
LEAD_MAGNET_NAME ersetzen Sie durch den Text, der später in der Mail an den Interessenten erscheinen soll.
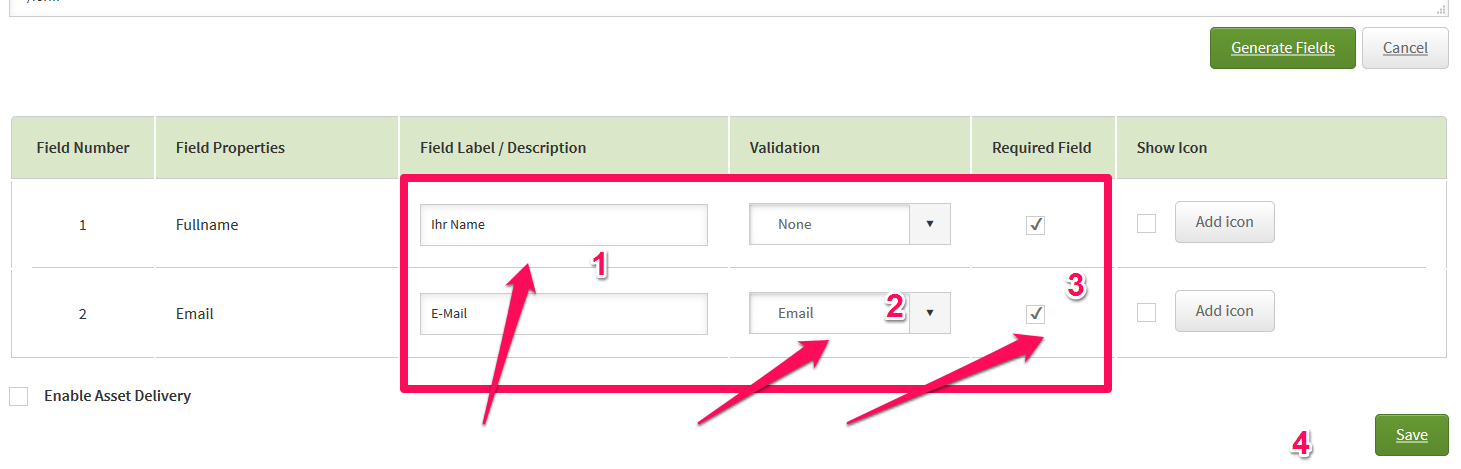
Klicken Sie anschließend auf „Generate Fields“. Thrive Leads versucht nun aus dem HTML-Code die wichtigen (sichtbaren) Felder für die Automation zu ermitteln.
Die beiden unsichtbaren Felder werden dabei nicht angezeigt. Sie sind dennoch da.
Geben Sie bei (1) noch die Feld-Beschreibung ein, setzen beim E-Mail Feld den Feld-Typ auf „Email“ (2) und haken die Felder die Pflichtfelder sein sollen als „Required Fields“ an. Speichern Sie alles anschließend ab (4).
Hinweis: Wenn Sie statt einem Namen sowohl den Vor- als auch den Nachnamen in einem separaten Feld abspeichern, so können bei Ihnen auch mehr Felder erscheinen.
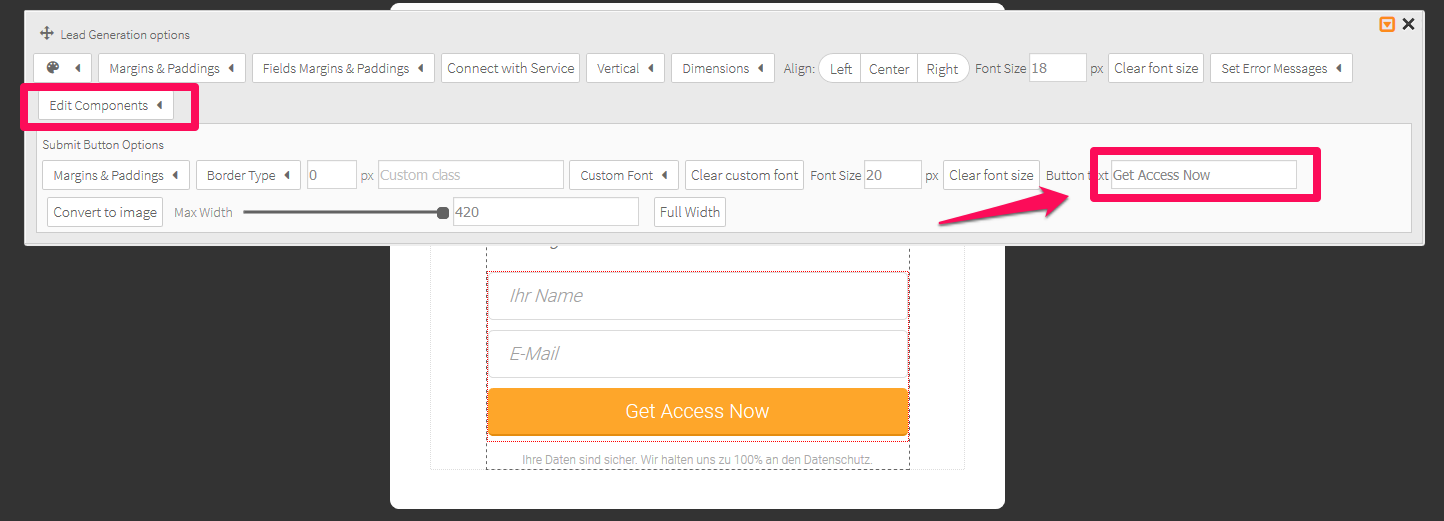
Den Text auf dem Abssenden-Button ändern Sie so:
Edit Components -> Submit Button -> Button Text
Speichern Sie nun noch das gesamte Formular ab, in dem Sie oben rechts auf „Save Changes“ klicken.
Formular auf der Seite testen
Um nun ihr frisch erstelltes Formular in Aktion zu sehen, kopieren Sie im Dashboard von Thrive Leads den Lead-Shortcode.
Dieser hat das Format wobei ‚xxxx‘ eine vierstellige Zahl ist. Diesen Code fügen Sie nun in die Beiträge ein, in der Ihr Formlar angezeigt werden soll.
Tipp: Den Shortcode können sie selbstverständlich auch in der Sidebar Ihrer WordPress Website einfügen.
Herzlichen Glückwunsch: Damit haben Sie erfolgreich die Automation zum Versand eines PDFs erstellt und ein dazu passendes Formular für den Blog.
Alle weiteren PDFs / Formulare
Für alle weiteren, neuen PDFs, die Sie verschicken wollen, müssen Sie folgendes tun:
- PDF erstellen, hochladen und URL aus der Mediathek merken bzw. kopieren
- Formular-HTML Code kopieren und die beiden Variablen (LEAD_MAGNET_NAME und LEAD_MAGNET_URL) anpassen.
- In Thrive ein passendes Optin-Formular mit dem HTML-Code des Formulars erstellen
- Formular Shortcode in den oder die Beiträge einbauen.
- Fertig
Tipp: Aus eigene Erfahrung rate ich Ihnen einmal ihre gerade gebaute Automation zu testen bzw. das Formular mit einer E-Mail auszufüllen. Damit prüfen Sie zum einen selbst, ob alles reibungslos funktioniert. Zum anderen bekommen Sie dadurch ein Gefühl, wie schnell ein Besucher Ihr PDF tatsächlich als E-Mail erhält.
Übrigens: Sie müssen natürlich kein 2-stufiges Formular bauen. Wenn Sie den HTML-Code in eine andere Formular-Art (Popup, Scroll Mat, etc.) einbauen wollen, geht das selbstverständlich auch. Die Schritte sind nahezu identisch.
Fazit:
Auch wenn der Aufwand am Anfang vor allem für WordPress-Anfänger groß erscheint, so macht sich doch spätestens nach der zweiten oder dritten Wiederholung die Vorarbeit bezahlt.
Ich wünsche Ihnen viel Erfolg beim Erstellen von passenden Lead-Magneten für Ihre Website-Besucher.
Übrigens:
Wenn Sie noch einen anderen Weg kennen, mit dem Sie schnell und einfach ein PDF an ihre Besucher verschicken können, dann schreiben Sie doch einfach einen Kommentar. Ich freu‘ mich drauf.





















Schreibe einen Kommentar