Der E-Commerce gilt heute als eine besonders profitable und zukunftssichere Branche. Wenn Sie auf eine Idee gekommen sind, einen eigenen Onlineshop zu eröffnen, ist das Ihre Investition von Zeit und Geld absolut wert.
Geht es um Onlineverkäufe, ist es wichtig, nicht nur hochwertige Artikel anzubieten, sondern auch diese richtig und ansprechend zu präsentieren. Die Produktseiten sind dazu gedacht, dein Angebot im besten Licht zu zeigen und Aufschluss über dein Produkt zu geben.
Sollten Sie sich für WooCommerce als Shopsystem entscheiden, ist das Aussehen Ihrer Produktseiten meistens vordefiniert und kommt auf das WooCommerce Theme bzw. Design an. Sie können natürlich diese im WooCommerce Customizer auf Ihre Produktpalette abstimmen, aber für ernste Änderungen am Layout brauchen Sie zusätzliche Tools wie WooCommerce Product Page Templates.
Der Elementor Page Builder gehört zu den besten WordPress Plugins, welche die Anpassung von Seiten besonders einfach und schnell machen. Auf WooCommerce-Seiten erweist sich doch die kostenlose Version von Elementor als hilflos. Das JetWooBuilder Plugin macht es möglich, die beiden Lösungen unter einen Hut zu bringen und die Möglichkeiten von Elementor für einen WooCommerce-Shop zu nutzen.
Mit diesem funktionsreichen Add-on haben Sie es leicht, vorgefertigte Produktseiten wie beliebt zu ändern sowie eigene benutzerdefinierte Seiten zu erstellen. Ich diesem Beitrag möchten wir gerade zeigen, wie Sie eine Produktseite von Null auf neu erstellen, ohne dass Sie den Code editieren müssen. Für dieses Tutorial verwende ich Monstroid2. Dieses WordPress Elementor Theme ist von Haus aus mit JetWooBuilder ausgestattet. Das Plug-in lässt sich aber problemlos in jedes WooCommerce Theme implementieren.
Inhalt
So erstellen Sie eine benutzerdefinierte Produktseite mit JetWooBuilder
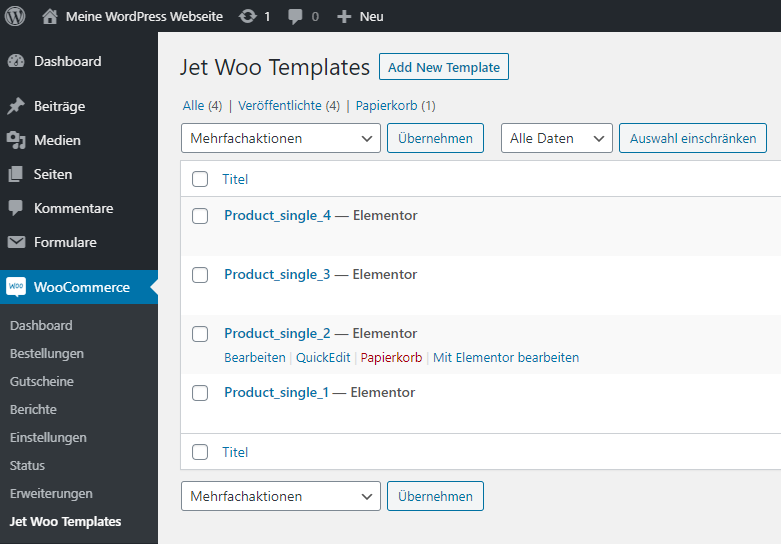
- Gehen Sie zu WooCommerce >> Jet Woo Templates:
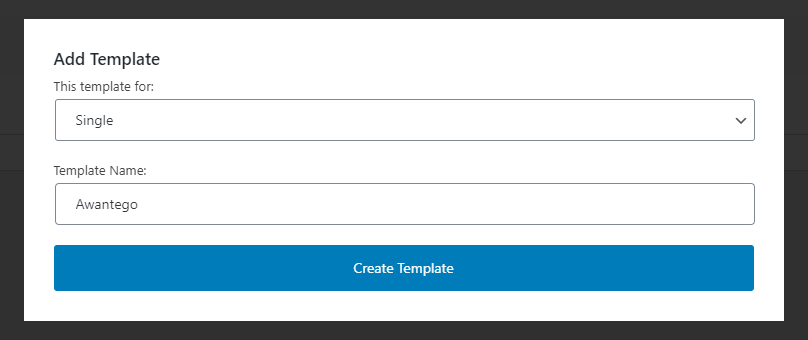
2. Klicken Sie auf Add New Template, benennen Sie das Template und klicken Sie auf Create Template:
3. Klicken Sie auf das Kreuz-Symbol und wählen Sie Struktur. Ich verwende die erste Sektion und die folgenden Einstellungen:
4. Danach füge ich den Inneren Abschnitt hinzu. Ich klicke auf dieses Symbol:
5. Ich ziehe den Inneren Abschnitt auf die Struktur:
6. Die linke Spalte wird die Produktinfo enthalten und die rechte – Produktbild. Fügen Sie die folgende Elemente zu linker Spalte hinzu:
- Überschrift – der Name des Verkäufer
- Abstand – 50px (Computer) und 1px (Tablet- und Handymodus)
- Icon – ein Icon des Produkts oder der Kategorie
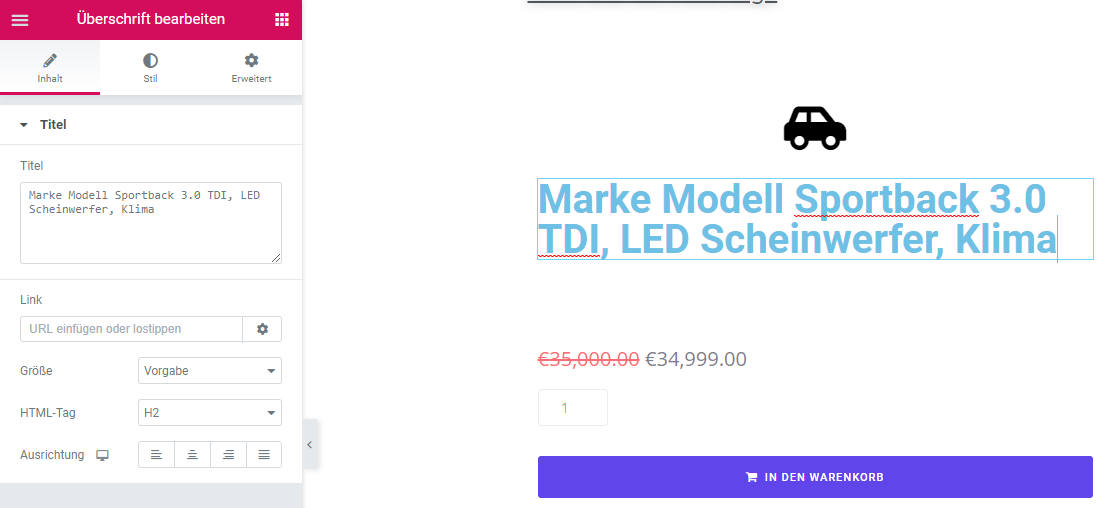
- Überschrift – der Name des Produkts
- Abstand – 50px (Computer) und 1px (Tablet- und Handymodus)
- Single Price (Jet Woo Builder) – zeigt den Preis an
- Single Add to Cart (Jet Woo Builder) – die Taste, um die Produkte in den Warenkorb hinzuzufügen
Es sieht wirklich schlimm aus:
Elemente anpassen
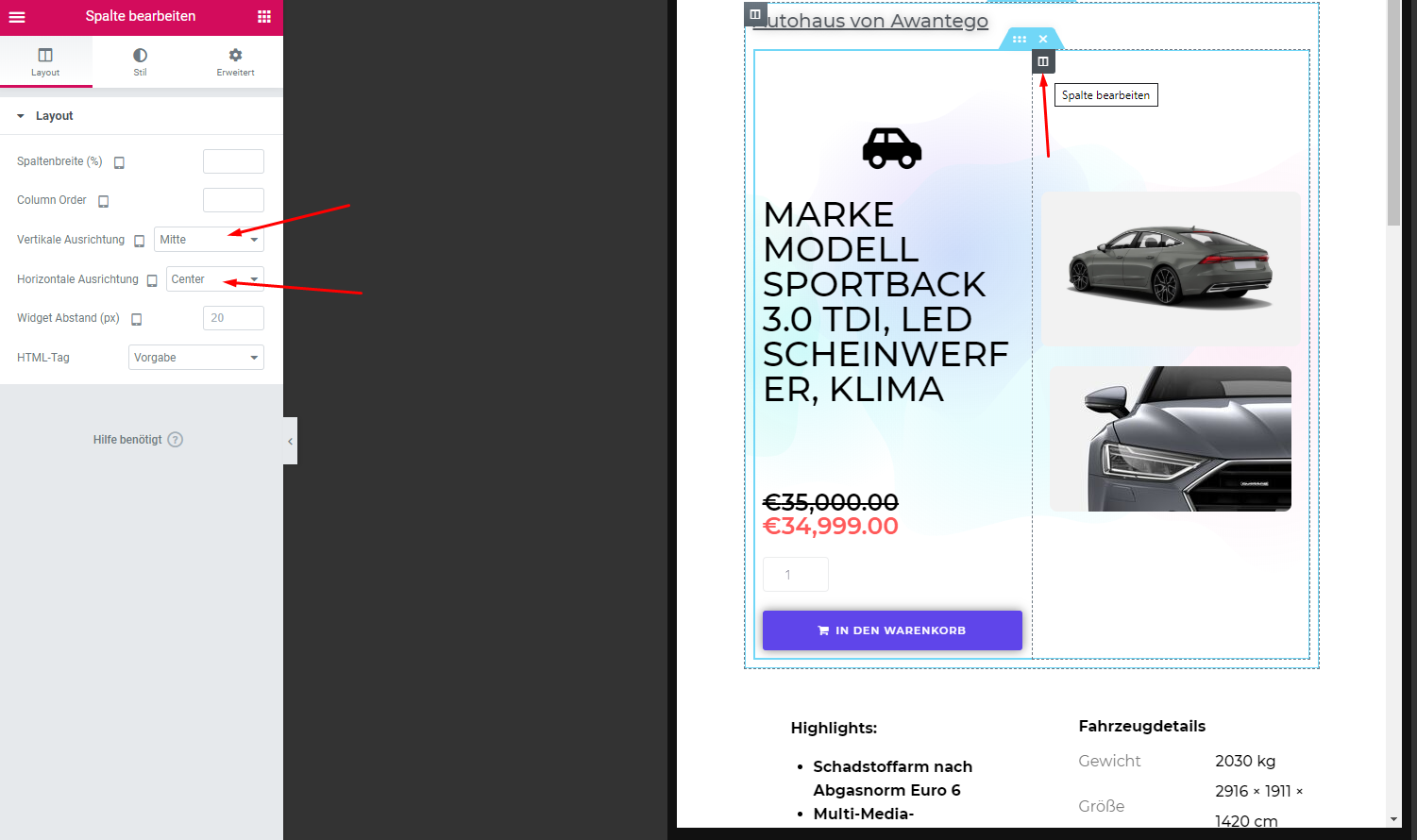
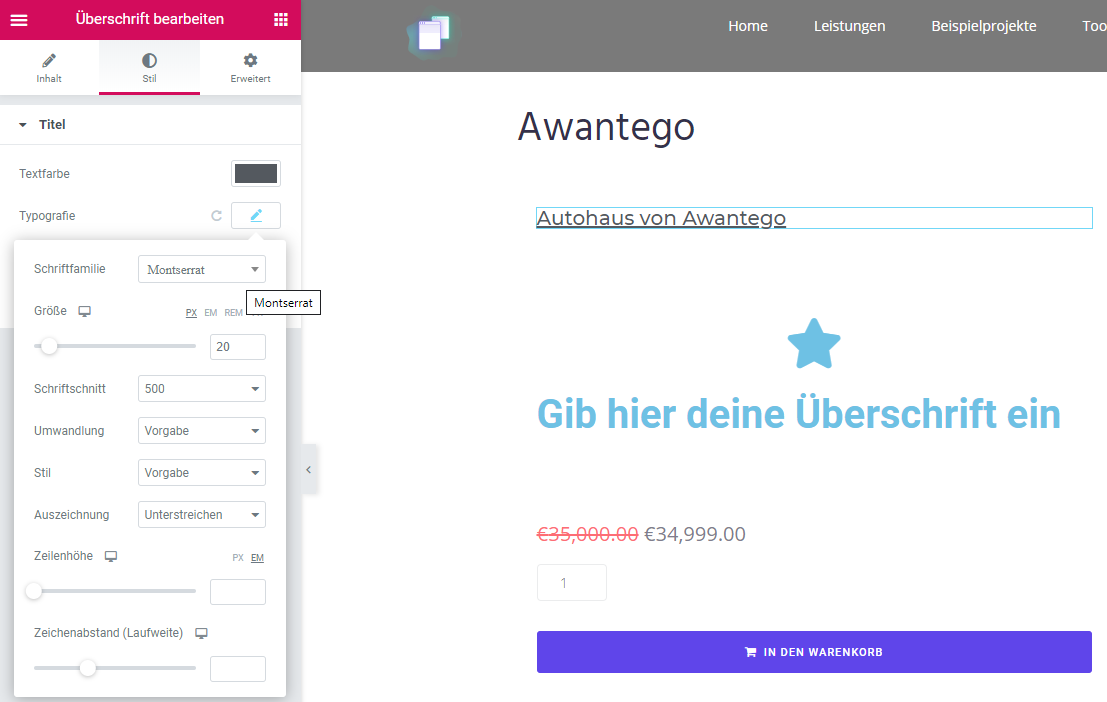
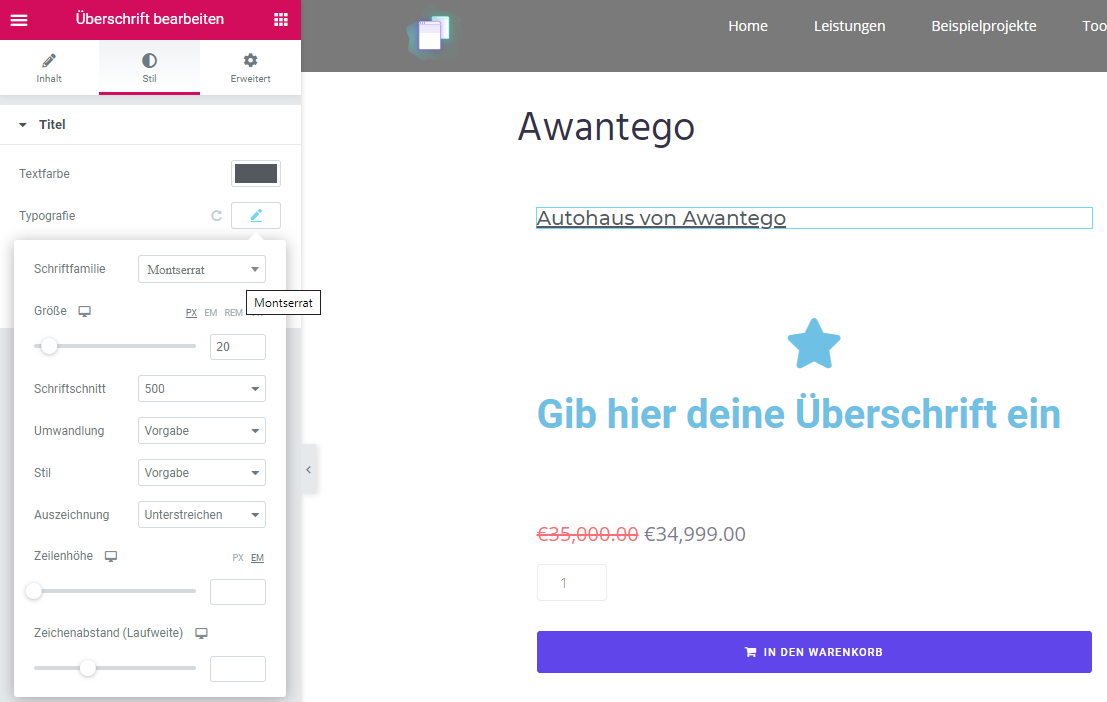
- Passen wir jetzt die Elemente an. Ich fange mit der ersten Überschrift an. Klicken Sie auf Stil und passen Sie den Text an. Die Auswahl der Einstellungen bleibt Ihnen überlassen.
Typografie:
- Schriftfamilie – Montserrat
- Größe – 20
- Schriftschnitt – 500
- Auszeichnung – Unterstreichen
Textschatten >> Unschärfe >> 10
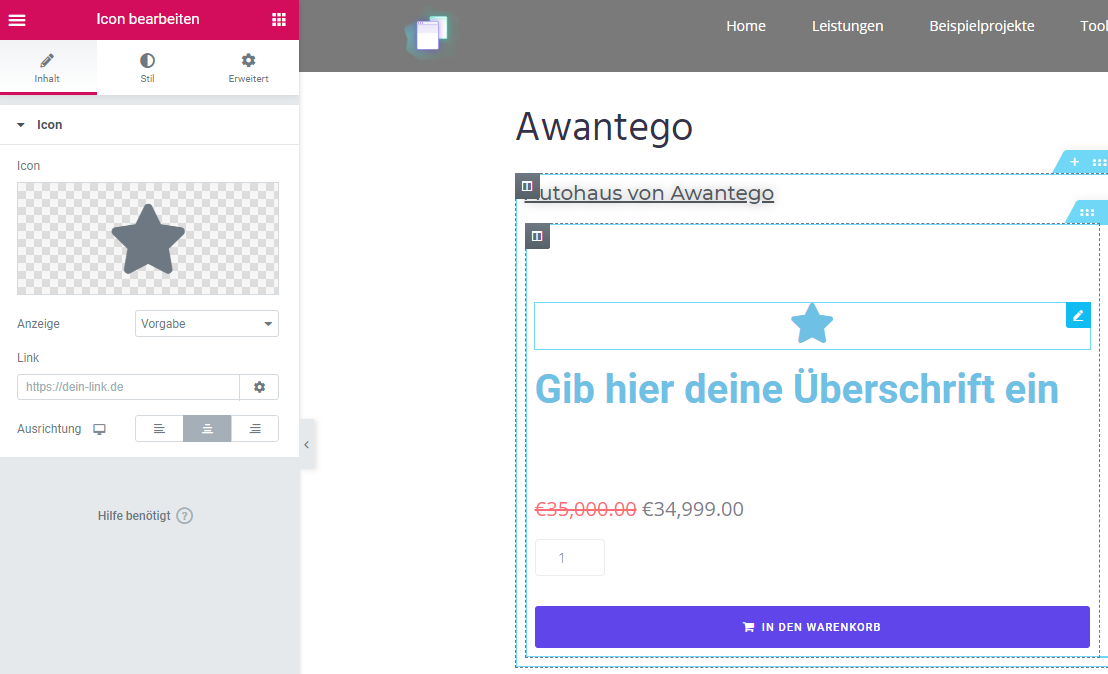
2. Passen wir jetzt Icon an. Dafür klicken Sie auf Icon >> Icon-Bibliothek oder SVG hochladen:
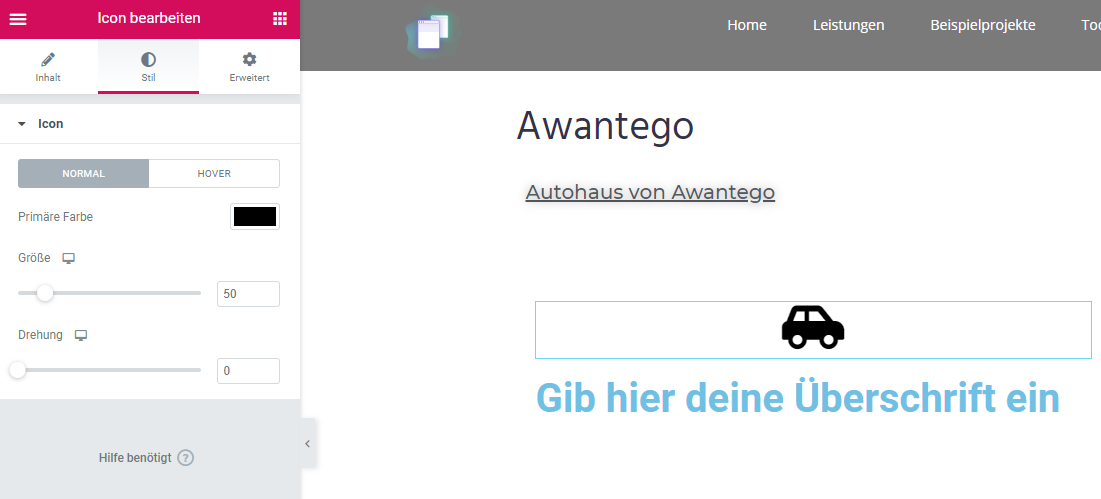
Ich habe Car ausgewählt und das Icon angepasst:
Inhalt >> Ausrichtung >> Center
Stil >> NORMAL:
- Primäre Farbe >> #000000
- Größe – 50
Stil >> HOVER:
- Primare Farbe >> #FFFFFF
- Animation bei Mausberührung >> Pulse
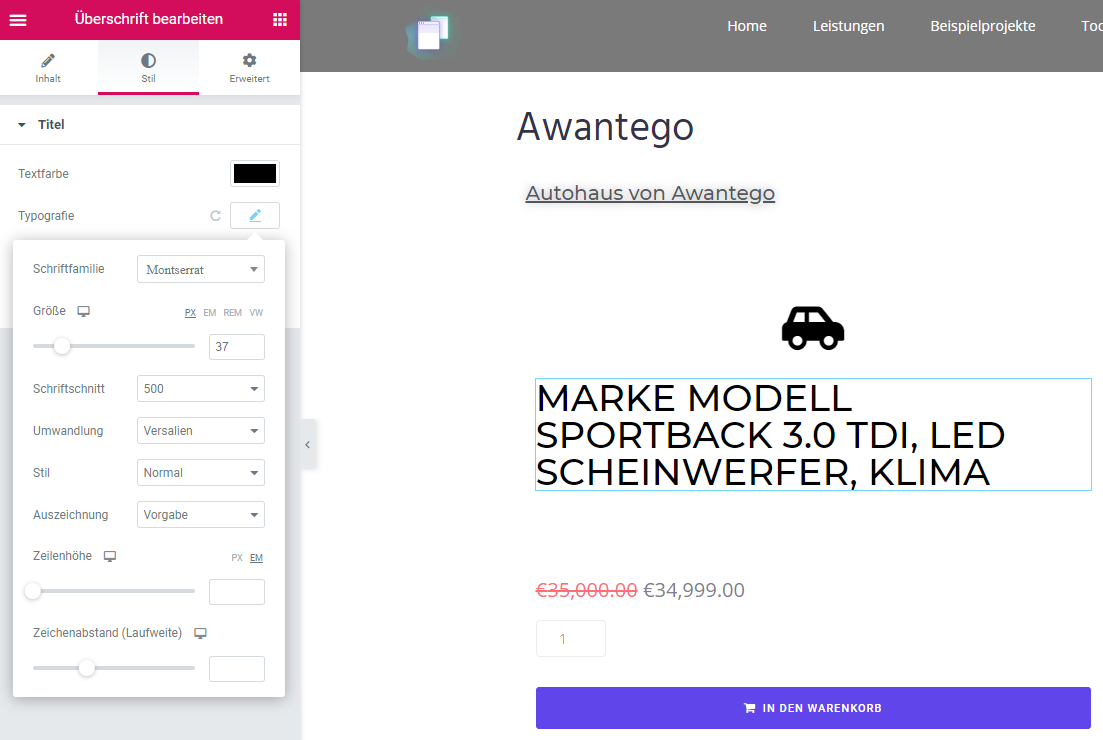
- Größe – 503. Bearbeiten wir die zweite Überschrift, die den Name des Produkts enthält:
Gehen Sie zu Stil:
Textfarbe >> #FFFFFFTypografie:
- Schriftfamilie >> Montserrat
- Größe >> 37
- Schriftschnitt >> 500
- Umwandlung >> Versalien
- Stil >> Normal
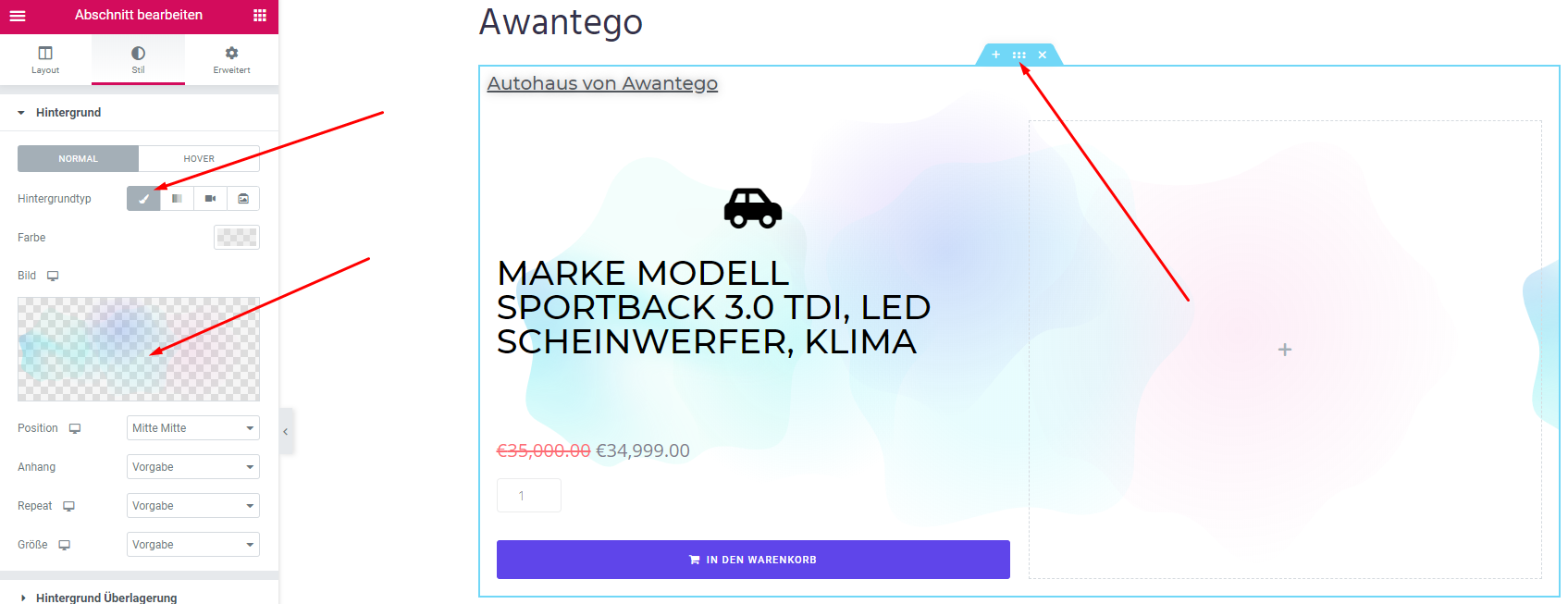
4. Danach gehen Sie zu Stil noch einmal. Ich füge jetzt ein Hintergrundbild hinzu:
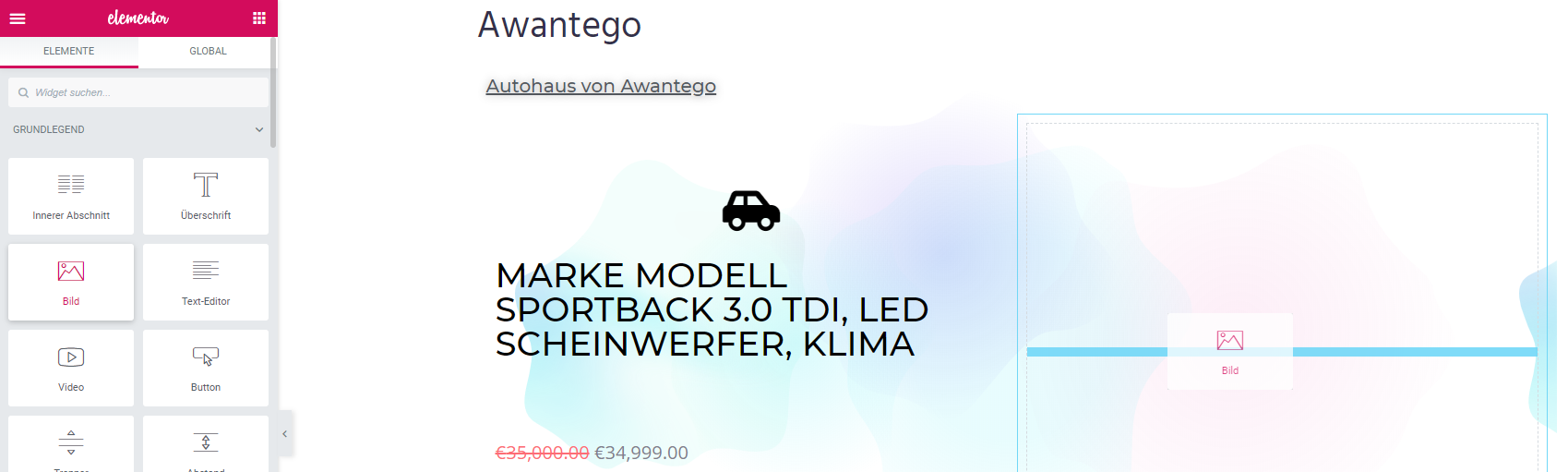
5. Bearbeiten wir jetzt die rechte Spalte. Verwenden Sie das Element namens Bild:
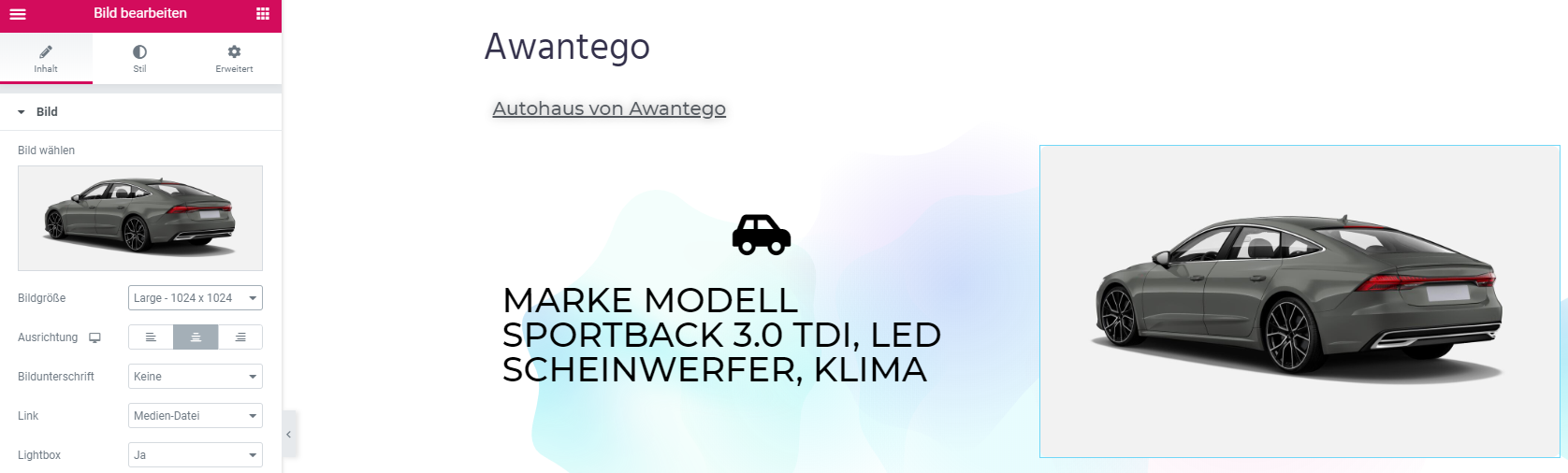
Danach lade ein Bild hoch:
Inhalt:- Bildgröße >> Large – 1024 x 1024
- Ausrichtung >> Center
- Bildunterschrift >> Keine
- Link >> Medien-Datei
- Lightbox >> Ja
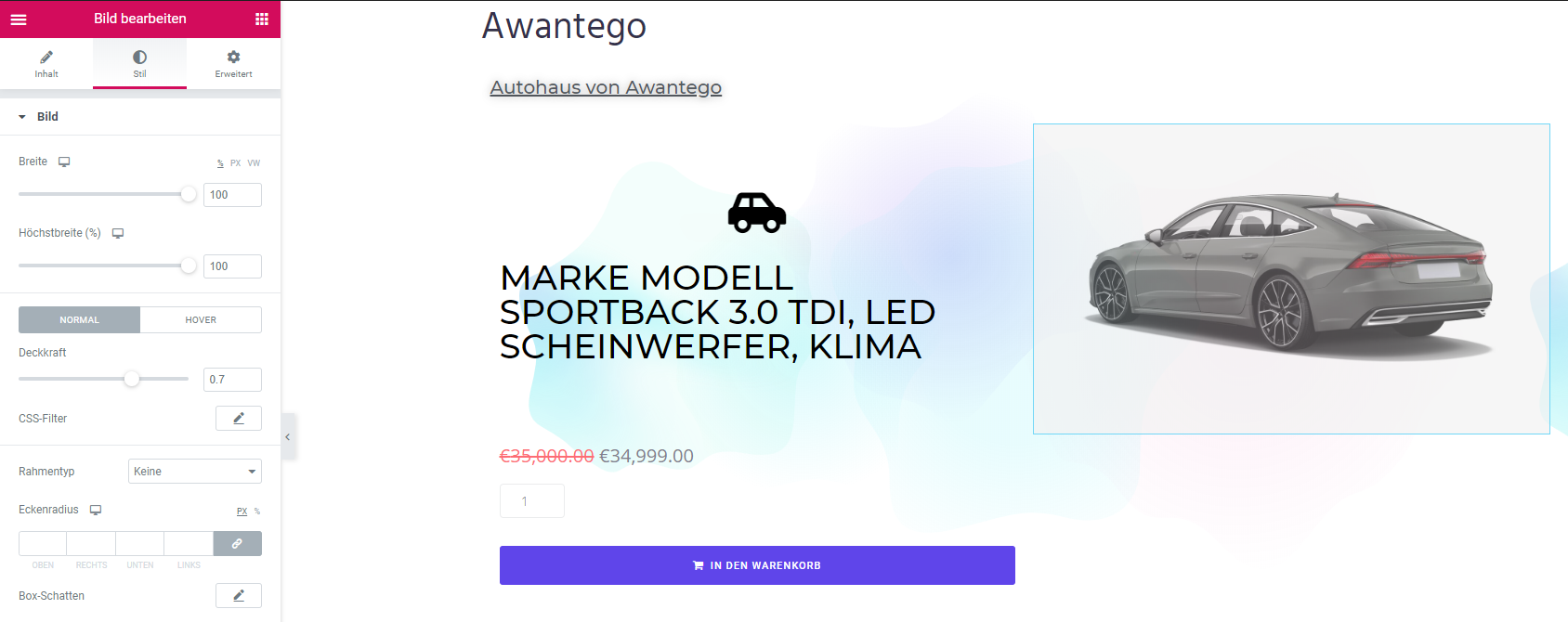
Ich hab Stil bearbeitet:
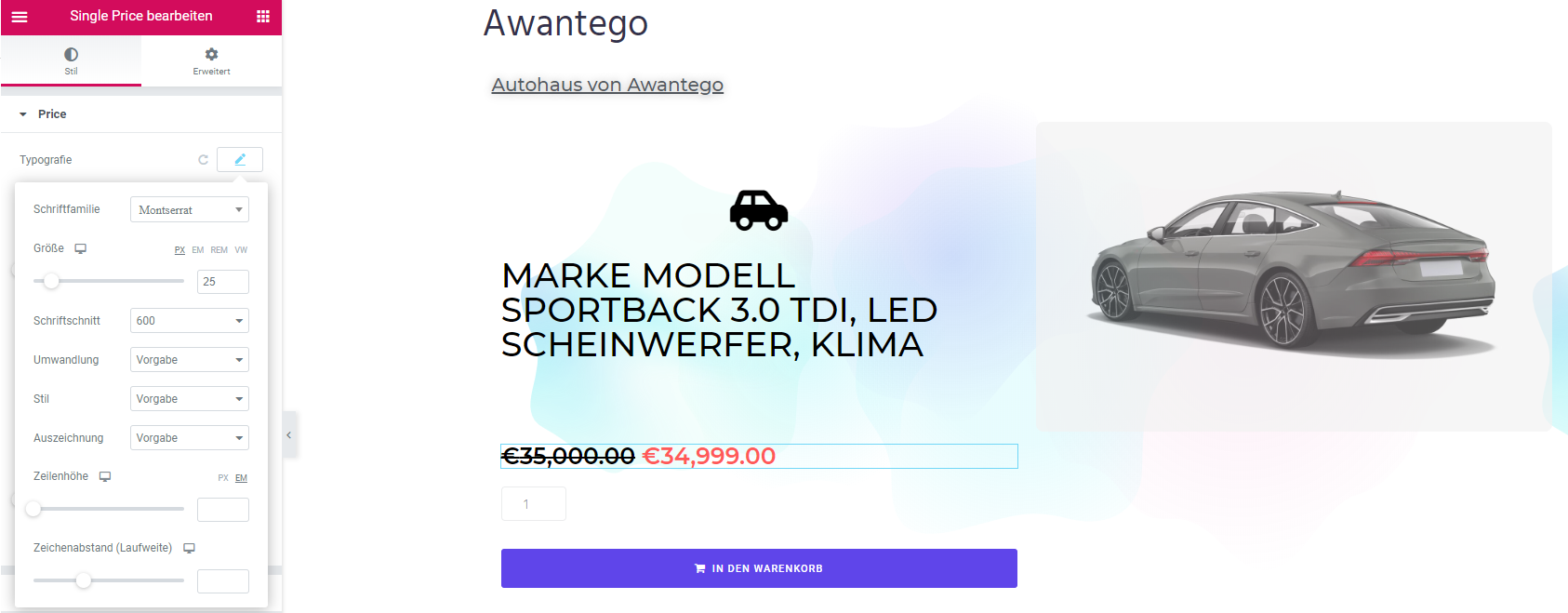
Eckenradius >> 8,8,8,86. Dann klicken Sie auf Single Price und bearbeiten Sie das Element. Dafür wählen Sie Stil aus. Der schwarze durchgestrichene Preis ist Regular und der rote Preis – Sale:
Typografie:
- Schriftfamilie >> Montserrat
- Größe >> 25
- Schriftschnitt >> 600
Alignment >> Left
Regular:
- Color >> #000000
- Text Decoration >> Line Through
- Font weight >> 600
Sale:
- Color >> #FF5959
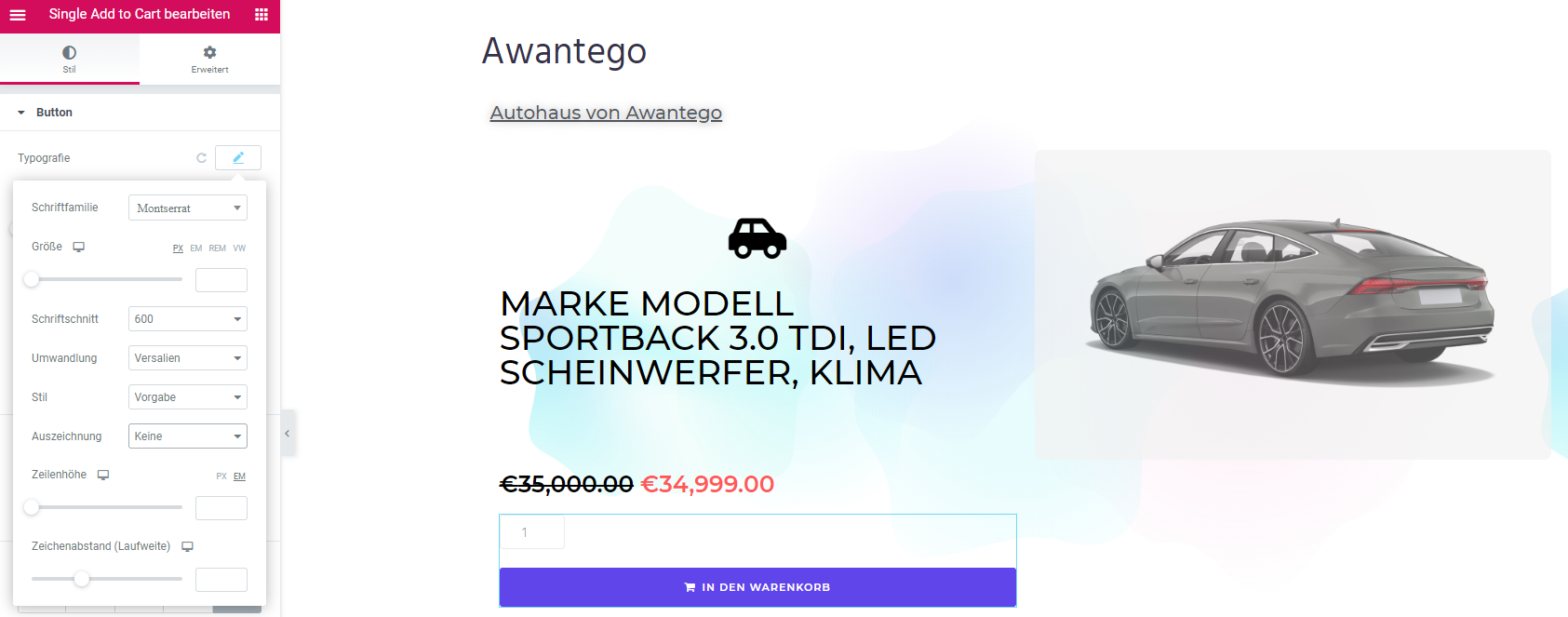
- Font Weight >> 6007. Danach bearbeiten wir Single Add to Cart Taste:
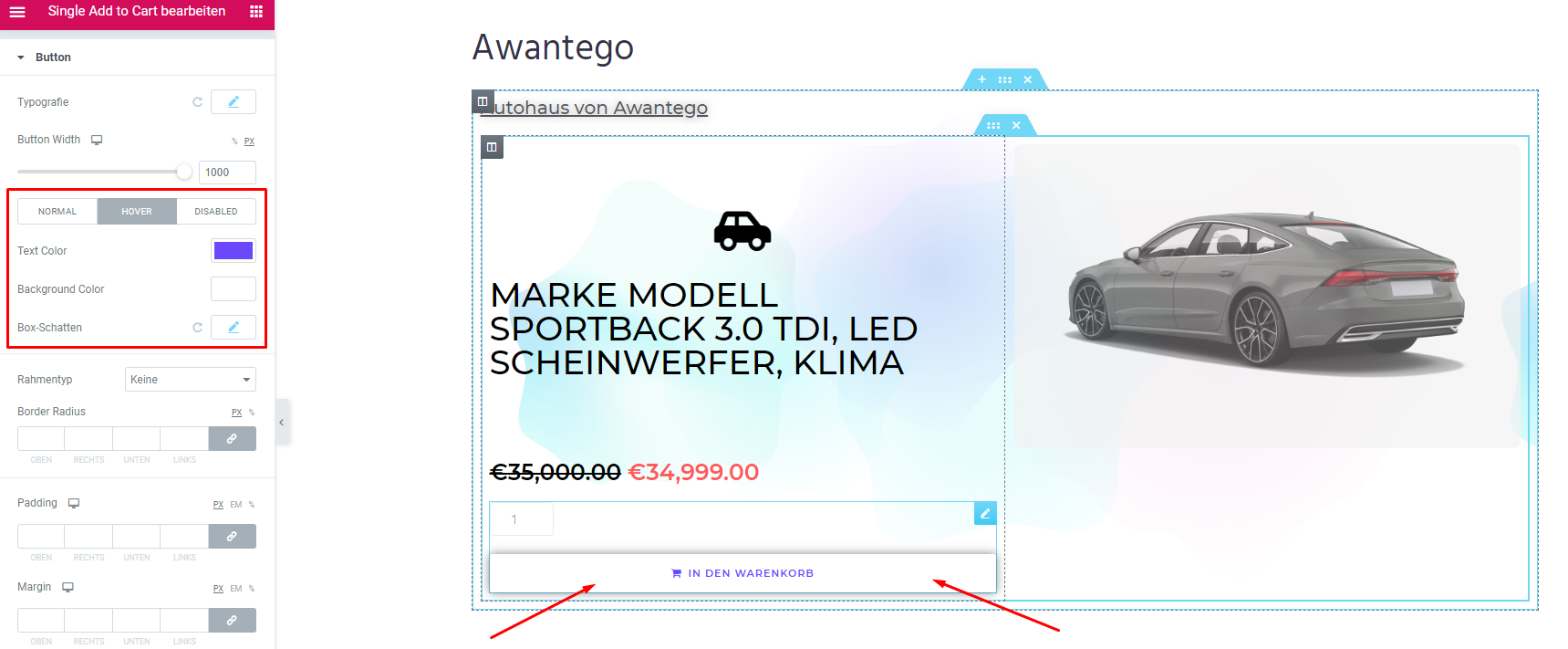
Wählen Sie Hover und fügen Sie eine Animation ein:
Hover:
Text Color >> #6C48FC
Background Color >> #FFFFFF
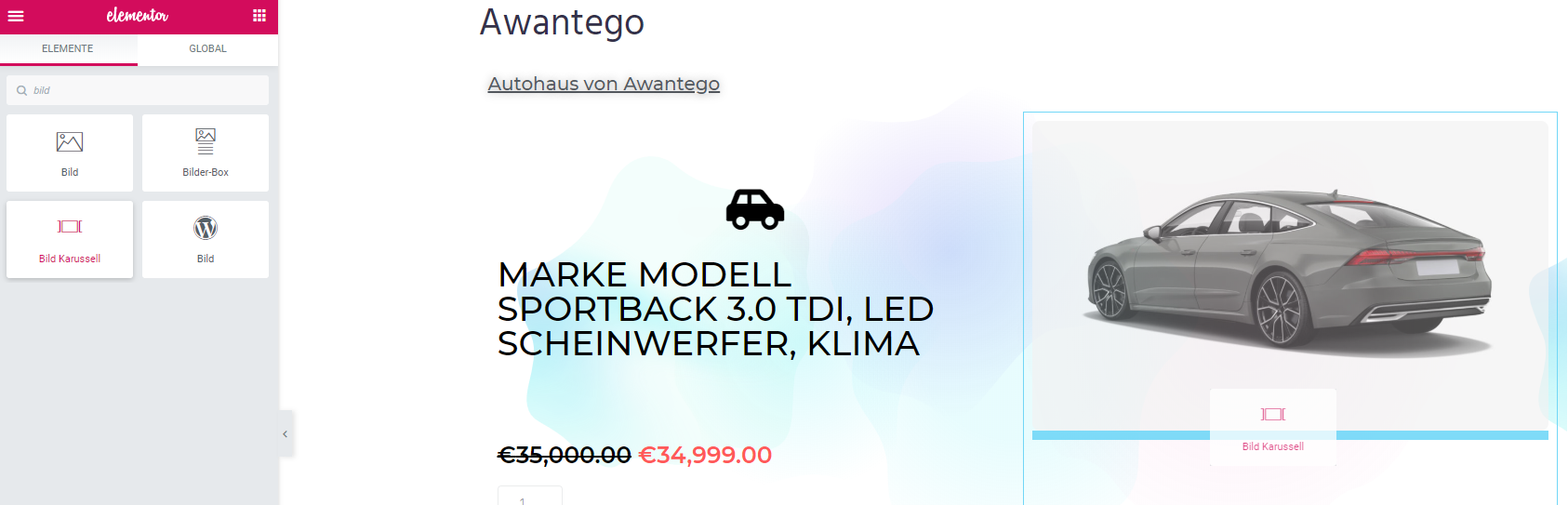
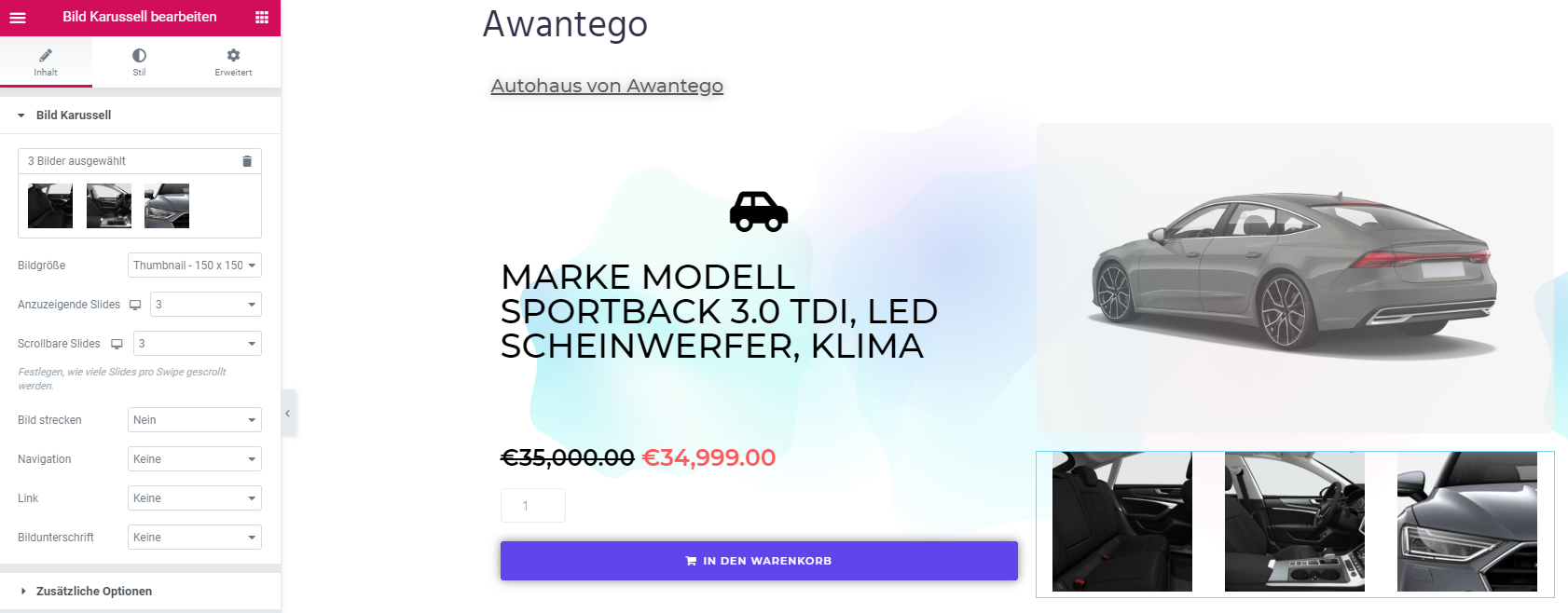
8. Fügen wir jetzt mehr Bilder. Dafür verwenden wir Bild Karussell:
Ich habe 3 Bilder ausgewählt und die folgende Einstellungen verwendet:
- Bildgröße – 150×150, da wir kleine Bilder möchten
- Anzuzeigende Slides – 3, sodass das Karussell breiter ist
- Scrollbare Slides – Vorgabe, sodass die Slides sich scrollen
- Bild strecken – Nein
- Link >> Medien-Datei
- Lightbox >> Ja
- Bildunterschrift >> Keine
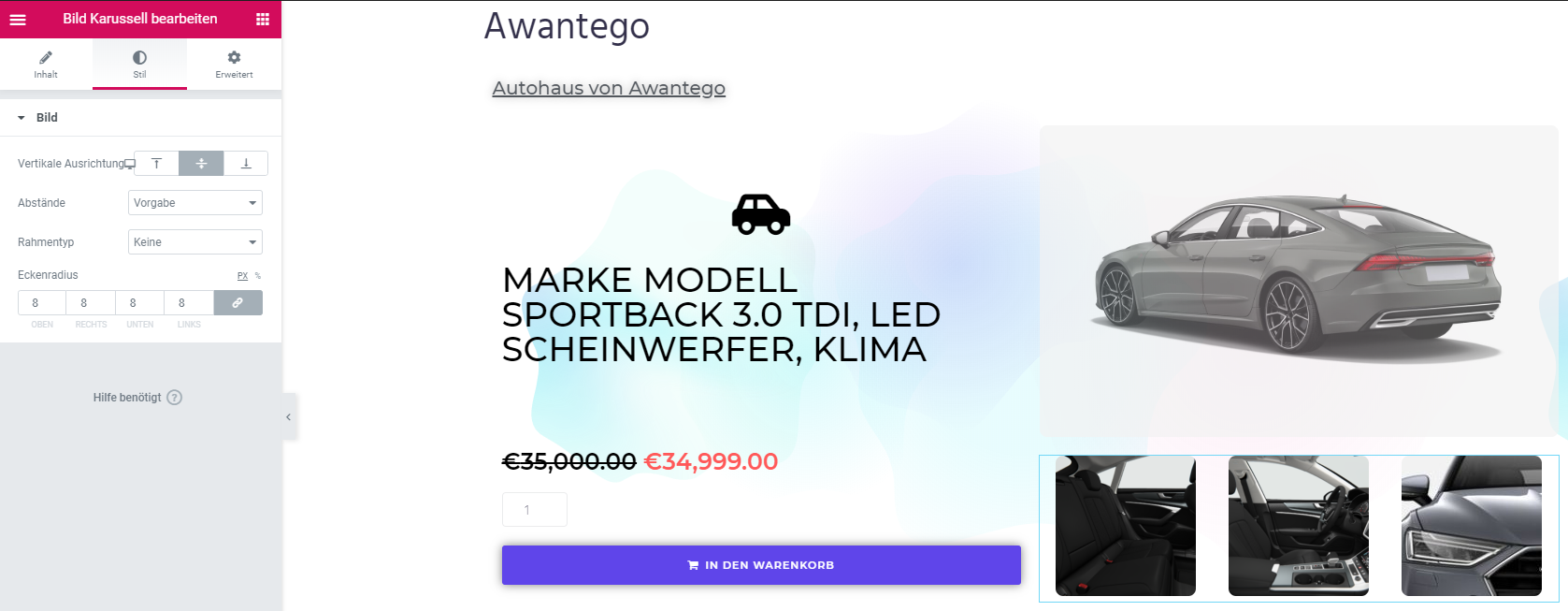
Klicken Sie auf Stil und drehen Sie Eckenradius:
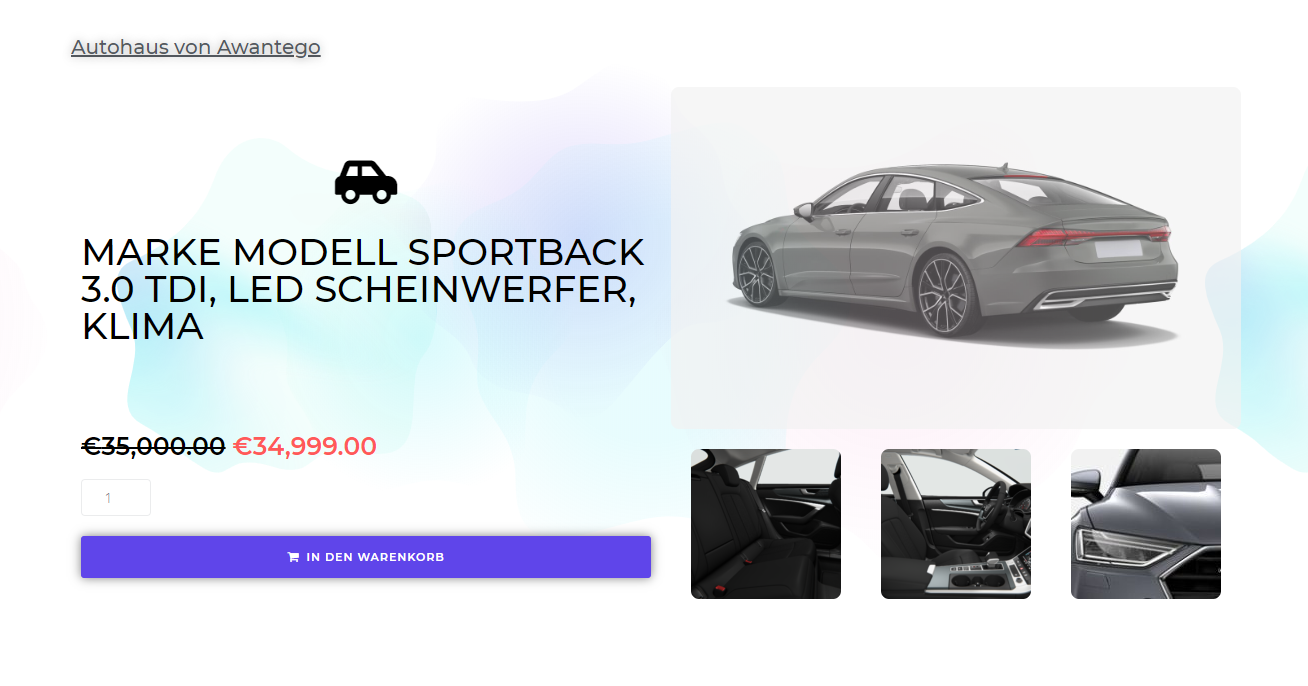
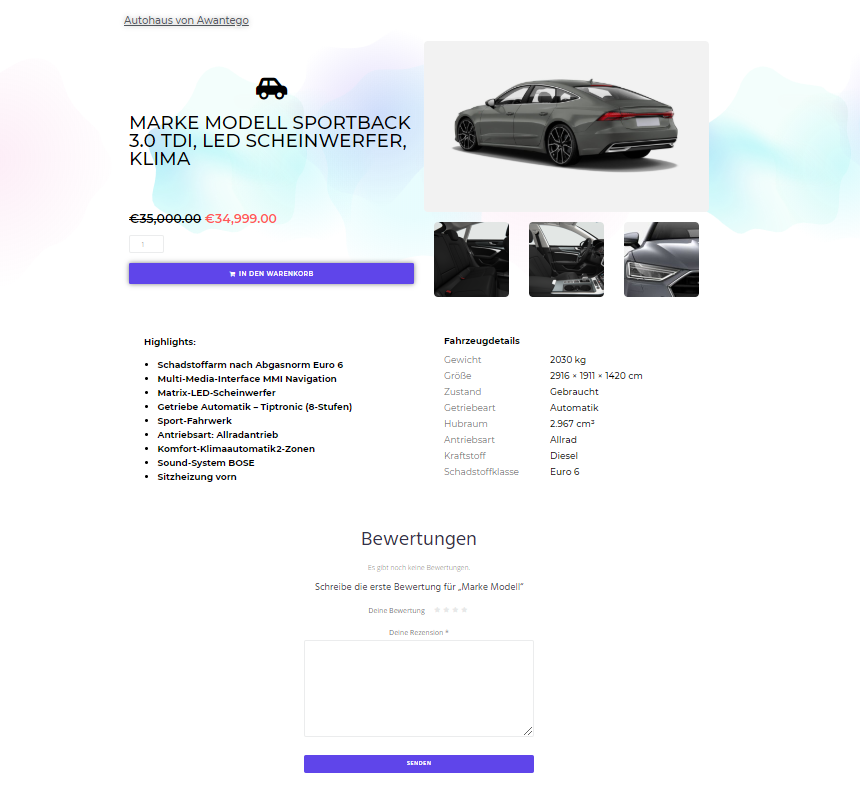
Schauen wir die Änderungen vor
Die Seite sieht schon toll aus, aber wir vermissen noch etwas:
Produkt Details und Beschreibung hinzufügen
Jetzt müssen wir Produktdetails und Beschreibung Sektionen hinzufügen. Ich bin zurück zu der Produktseite gegangen, und Eigenschaften einzustellen. Geh zurück zu Dashboard >> Produkte >> Alle Produkte und wähle deinen letzten Produkt.
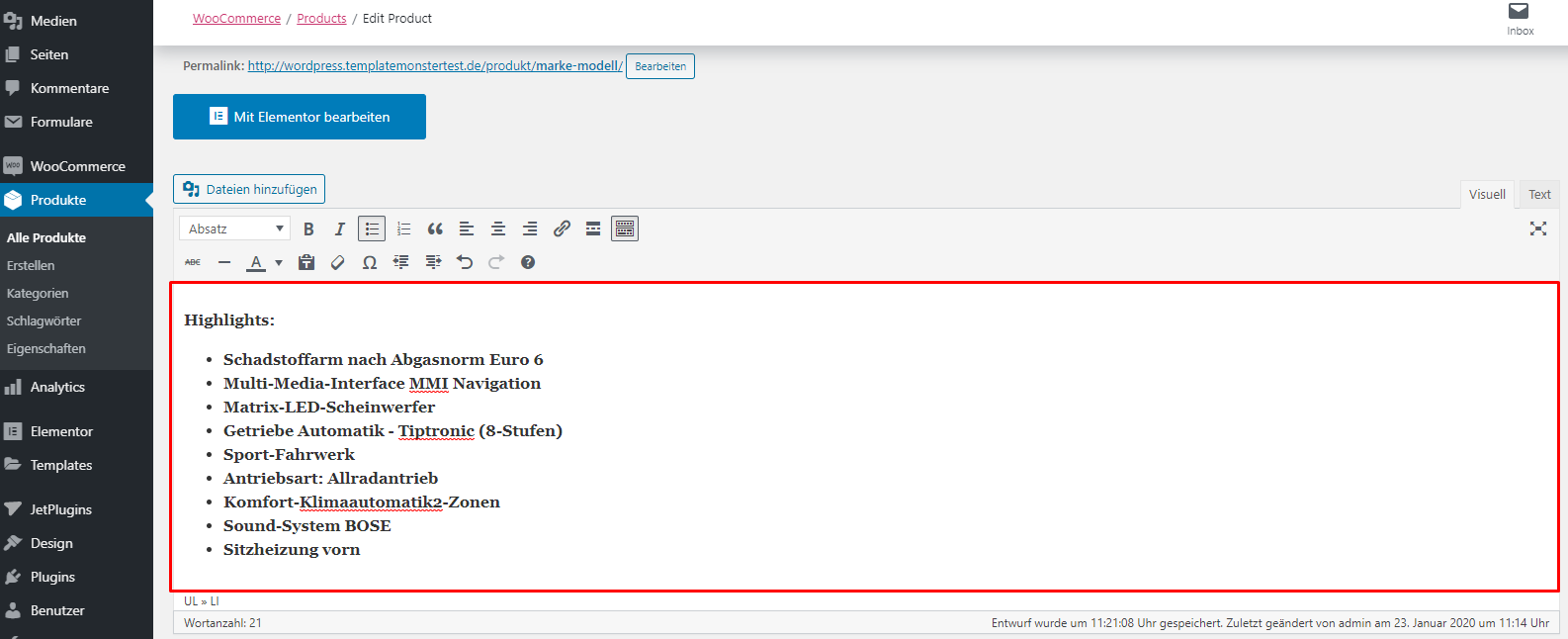
- Füge zuerst den Beschreibungstext hier:
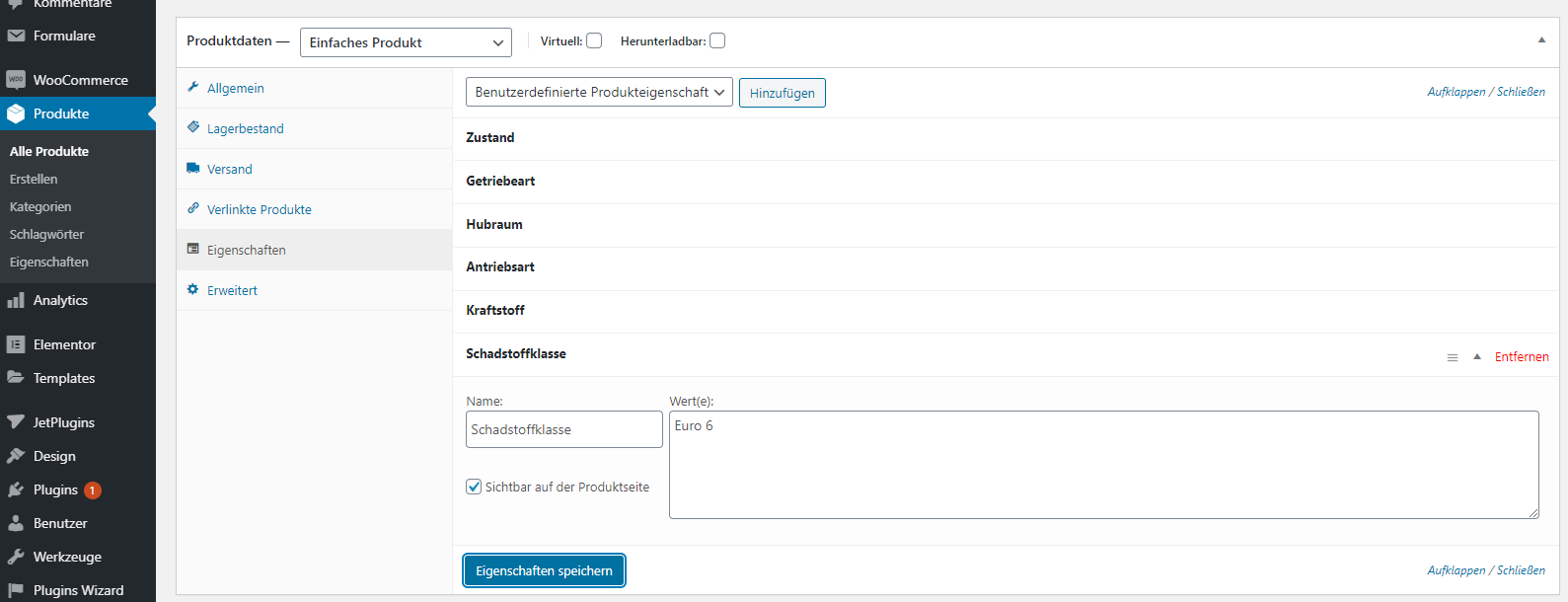
2. Dann klicke auf Produktdaten, um das Fenster zu erweitern. Da ich einen Wagen verkaufe, füge ich die folgende Eigenschaften ein: Zustand, Getriebeart, Hubraum, Antriebsart, Kraftstoff, Schadstoffklasse, und klicke Eigenschaften speichern:
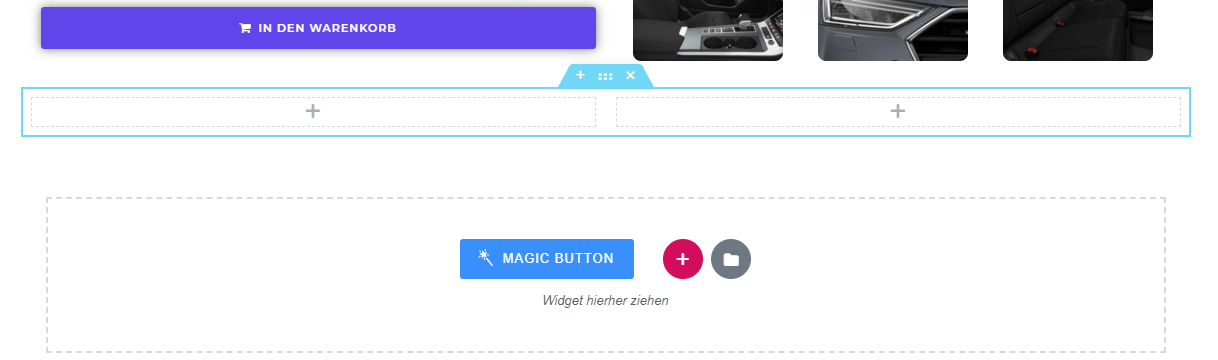
3. Diesmal verwende ich die Sektion, die zwei Spalten enthält. Klicken Sie auf die rote Kreuzung und wählen Sie die zweite Sektion:
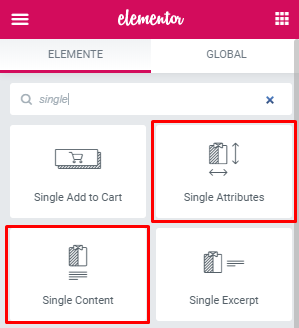
Die linke Spalte enthält Single Content und die rechte Spalte – Single Attributes:
Der Abschnitt sieht jetzt so aus:
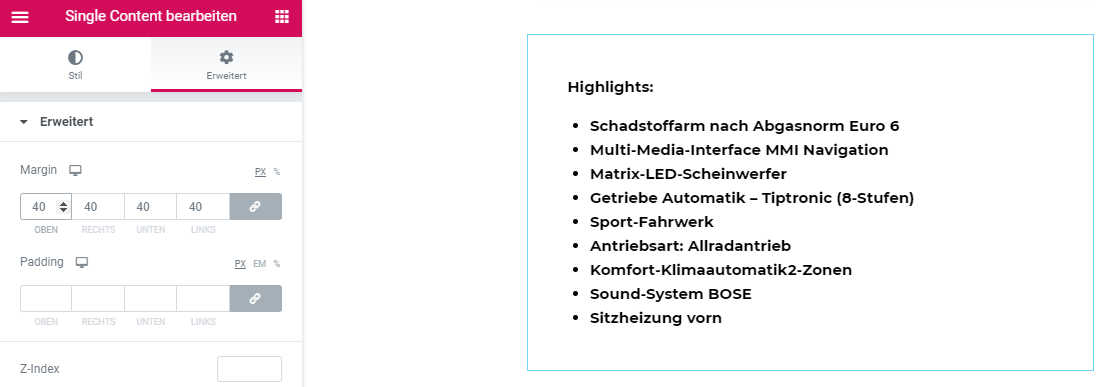
4. Wir müssen ihn anpassen. Wählen Sie das Widget Single Content und bearbeiten Sie Stil:
Text Color >> #000000
Typografie:
- Schriftfamilie >> Montserrat
- Größe >> 15
- Schriftschnitt >> 300
Text Alignment >> Left
Gehen Sie zu Erweitert >> Margin >> 40,40,40,40
Margin ist der Abstand des Elemente, die von den Oberen/Rechten/Unteren/Linken Grenzen entfernt sind.
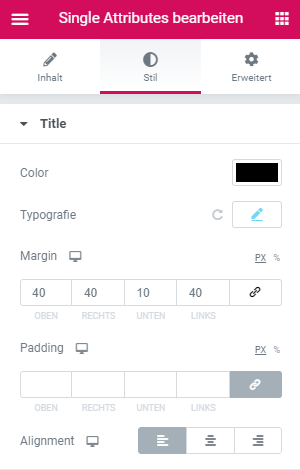
5. Jetzt bearbeiten wir die Eigenschaftstabelle bearbeiten. Wählen Sie Single Attributes aus:
Inhalt >> Content >> Title Text >> Fahrzeugdetails
Stil >> Title:
Color >> #000000
Typografie:
- Schriftfamilie >> Montserrat
- Größe >> 18
- Schriftschnitt >> 700
Margin >> 40,40,10,40
Alignment >> Left
Attributes Table:
Table Width >> 500
Title >> Color >> #7A7A7A
Typografie:
- Schriftfamilie >> Montserrat
- Größe >> 18
- Schriftschnitt >> 400
Breite >> 0,0,0,0
Farbe >> #000000
Padding >> 0,0,0,40
Value >> Color >> #000000
Typografie:
- Schriftfamilie >> Montserrat
- Größe >> 18
- Schriftschnitt >> 500
Breite >> 0,0,0,0
Alignment >> Left
Ergebnis:
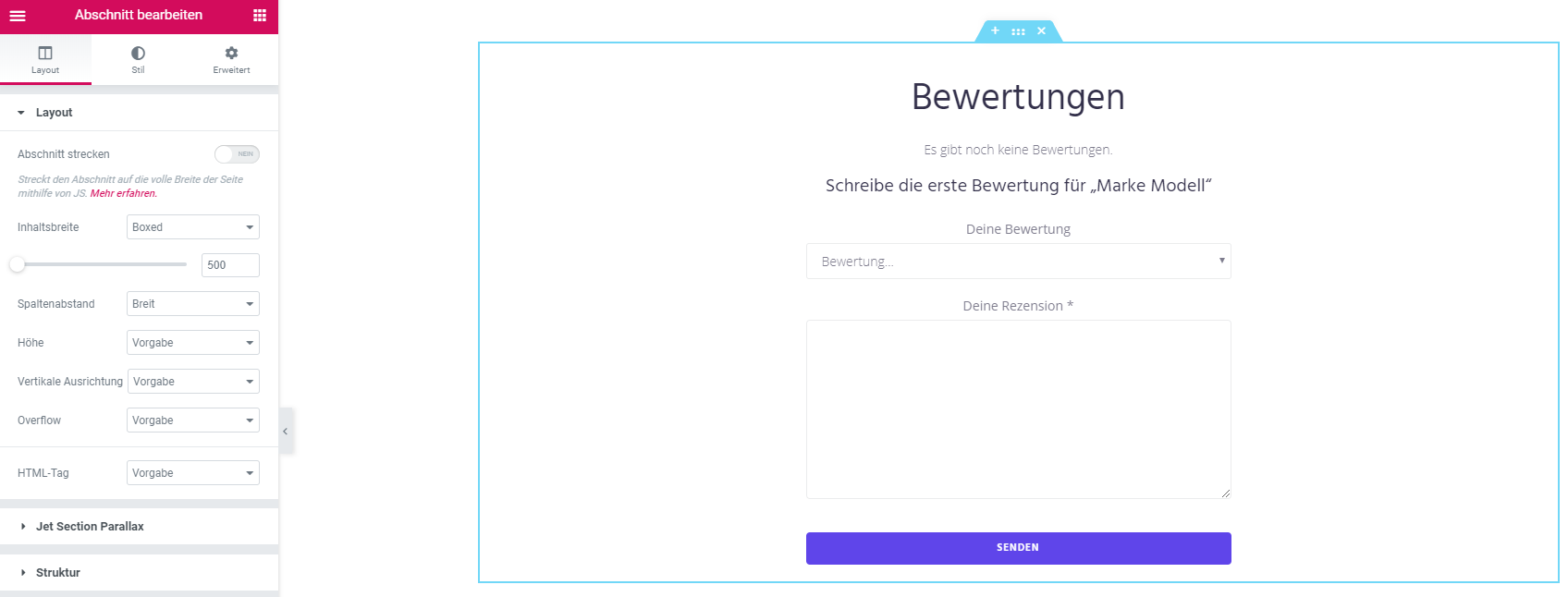
6. Wir möchten, dass unsere Kunden ihre Bewertungen hinterlassen können. Fügen wir das Element Single Reviews Form unter Produktdetails und Beschreibung hinzu. Bearbeiten Sie den Abschnitt:
Layout:
- Inhaltsbreite >> Boxed
- Spaltenabstand >> Breit
Machen Sie die Vorlage responsive
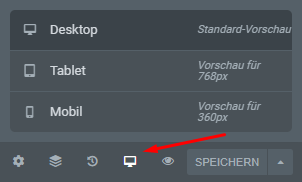
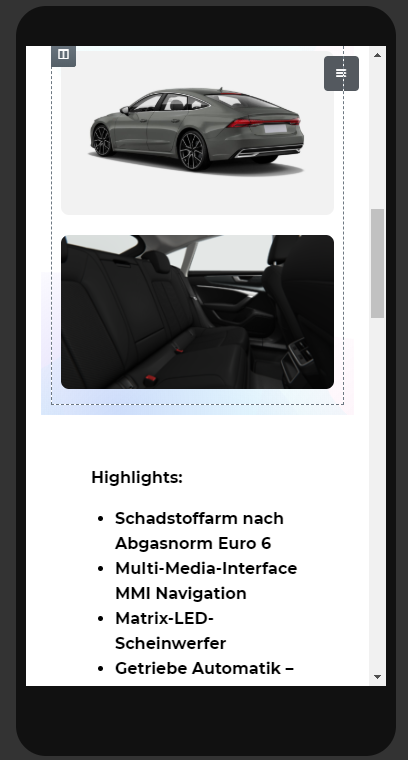
Klicken Sie auf Responsiv Modus und wählen Sie Tablet aus. Sieht alles gut aus? Ich habe den Text kleiner gemacht und die Bilder zentriert. Die Änderungen, die Tablet oder Handy Zeichen haben, werden nur für die bzw. Tablets und Handys gemacht:

Wenn alles gut aussieht, klicken Sie auf SPEICHERN.
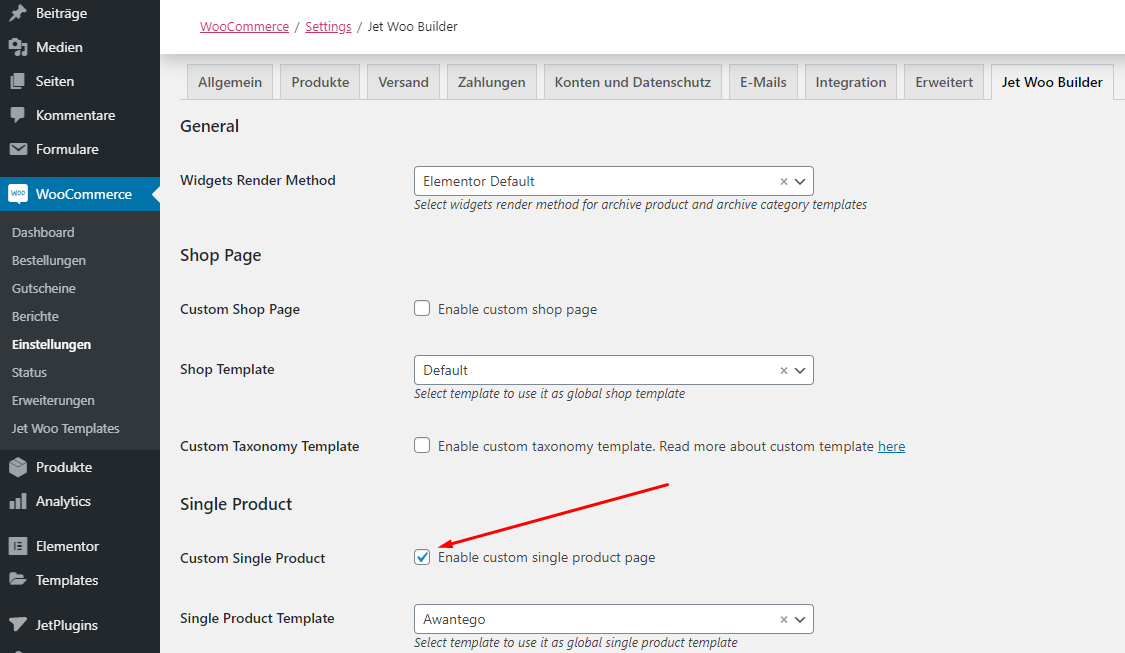
Hinweis! Vergessen Sie bitte nicht, dieses Häkchen zu setzen, sonst wird das Template nicht funktionieren.
Fazit
Wie Sie sehen können, geht alles ganz einfach per Drag&Drop. Befolgen Sie diese Schritte, um eine neue Seite von Grund auf neu zu erstellen. Wie profitieren Sie von dieser Einfachheit? Nach einiger Zeit können Sie die Usability Ihres Shops testen und die Seiten mit nur wenigen Klicks anpassen, um Ihren Kunden das optimale Shopping-Erlebnis bieten zu können.











 Gehen Sie zu Stil:
Gehen Sie zu Stil: Textfarbe >> #FFFFFFTypografie:
Textfarbe >> #FFFFFFTypografie: